LepsiCare - End-to-End Design
An epilepsy app that helps track and analyze seizure information.
⏱ Duration: 2 months
👩💻 Role: Product Designer

Overview
“Hmm, what just happened? I am feeling weird.”
I told myself this when I was a child and experienced my first few auras.
“It’s that feeling again…it’s going to happen soon…Okay, let’s try to overcome this one.”
I have told myself this throughout my life.
Blank stares, a lack of focus, chills, and tiredness accompanied this strange sensation. My experience with this sensation was frequent; people have seen me during my episodes. I kept it hidden from my friends, parents, and some family members. I don't know what I was experiencing, so how do I tell people? The first time I experienced a clonic seizure, I was prescribed medication. However, finding the proper dosage and medicine for me took multiple visits.
It was my epilepsy experience that inspired me to design my epilepsy app to assist others who suffer from epilepsy.
Problem
The following are a few issues I have faced throughout my epilepsy journey:
Tracking my seizures
Limited awareness and access to resources
Medication side effects
Emotional and social impact
Financial burdens
Solution
Improve epilepsy patients' understanding of their condition and ways to manage it.
Create an epilepsy app that will assist individuals with epilepsy in managing their condition. The app should be user-friendly and accessible, providing information and tools to help users track their symptoms, manage their medications, and access support resources.

Discover
Research Goals:
Determine the common issues that epileptic people encounter.
Learn how individuals with epilepsy cope with their symptoms.
Discover the current methods used by individuals with epilepsy to monitor their seizure data.
Learn the overall pains and goals of epileptic individuals.
To find epileptic individuals, I joined various epilepsy community support groups online. This was helpful throughout my research.
Survey
Firstly, I wanted to learn about other epileptics' experiences. As everyone's epileptic journey is unique, I was eager to join the community and learn from others.
I created a survey with Google Forms to make it convenient for epilepsy community members to participate. I posted the survey on the community page. I was surprised to receive several responses from community groups.
Here are some findings:
How do you record your seizures?
Half of the participants use their phones to record their seizure information.
What triggers your seizures?
Stress and a lack of sleep seem to be the most common causes of seizures.
What medication are you taking?
Some participants need to take multiple medications. It was challenging to find the right combination.
What advice does your doctor give you?
It is no surprise that doctors suggest better sleep and less stress. In addition, keeping track of your medication is important too.
Not knowing when the next seizure will come
Medication side effects
Losing friends, jobs, and the ability to drive vehicles
Depression
Not finding answers or information from their neurologist
Some challenges participants faced:

Empathy Map
Through the insight I gained from participants, I better understood the thoughts and feelings of other epileptics. Based on my survey findings, I created an empathy map to identify patterns across users, uncover insights, and generate needs.
Persona
I utilize user personas to represent key audience segments based on the knowledge I have gathered about their goals and needs. This allows me to prioritize the most important issues and address the significant needs of the most critical user groups. These personas are both realistic and fictional.
Based on the survey, most respondents were employed in the medical industry. Allow me to introduce Rita, a nurse who experiences typical triggers for seizures, such as insufficient sleep and stress.

Identify
How might we…
In researching epileptic issues, I understood the issues and experiences epileptics face. As a result, I can determine how to address the problems. I utilized the prompt "How might we..." to generate potential solutions through brainstorming.
Problem #1
Users do not know their next seizure because they do not know what triggers them.
How might we make the seizure recording process less tedious and intimidating?
Problem #2
Users may have little knowledge about epilepsy.
How might we provide resources for users to understand their condition better?
Problem #3
Users and doctors have trouble finding the proper medication to manage their seizures.
How might we show users what medication would be suitable for their treatment?

Product Roadmap
I then put the solutions I brainstormed into a list of product features to create a product roadmap. I sorted these features by priority, from P1 (must have) to P4 (can come later).
Product Roadmap infuses the project goals into our product and ensures we prioritize the essential features in the development cycle.
Sitemap
With my list of features in hand, I brainstorm how to organize the pages of my app.
The navigation bar will contain the following:
Add button: Users should easily add a new seizure entry. In order to define the information needed to record a seizure, I referred to other seizure apps.
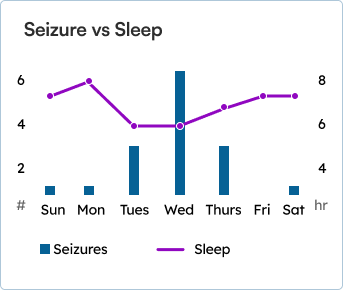
Statistics: Users can identify any trends.
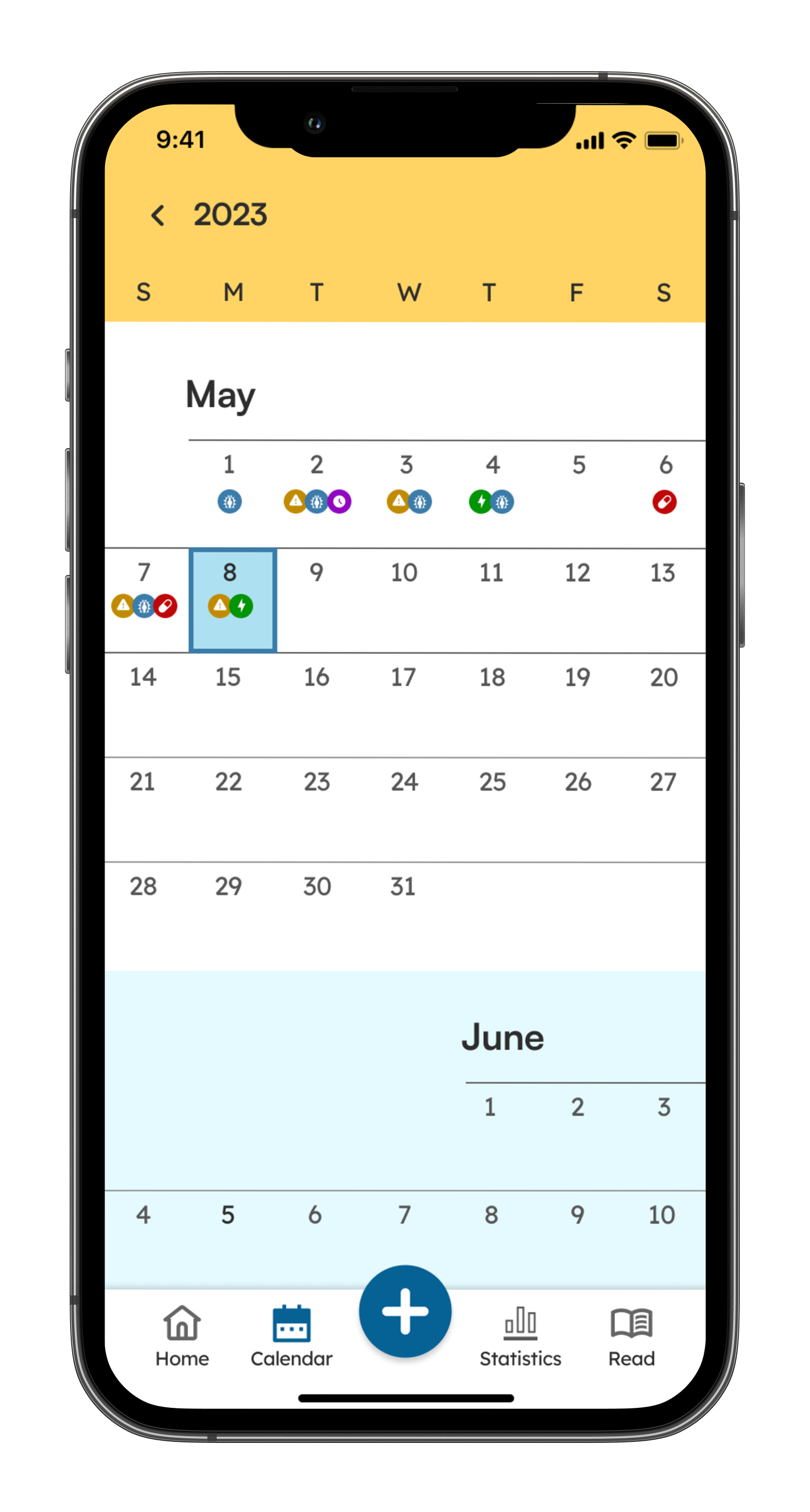
Calendar: Users can quickly find seizure information for a specific day.
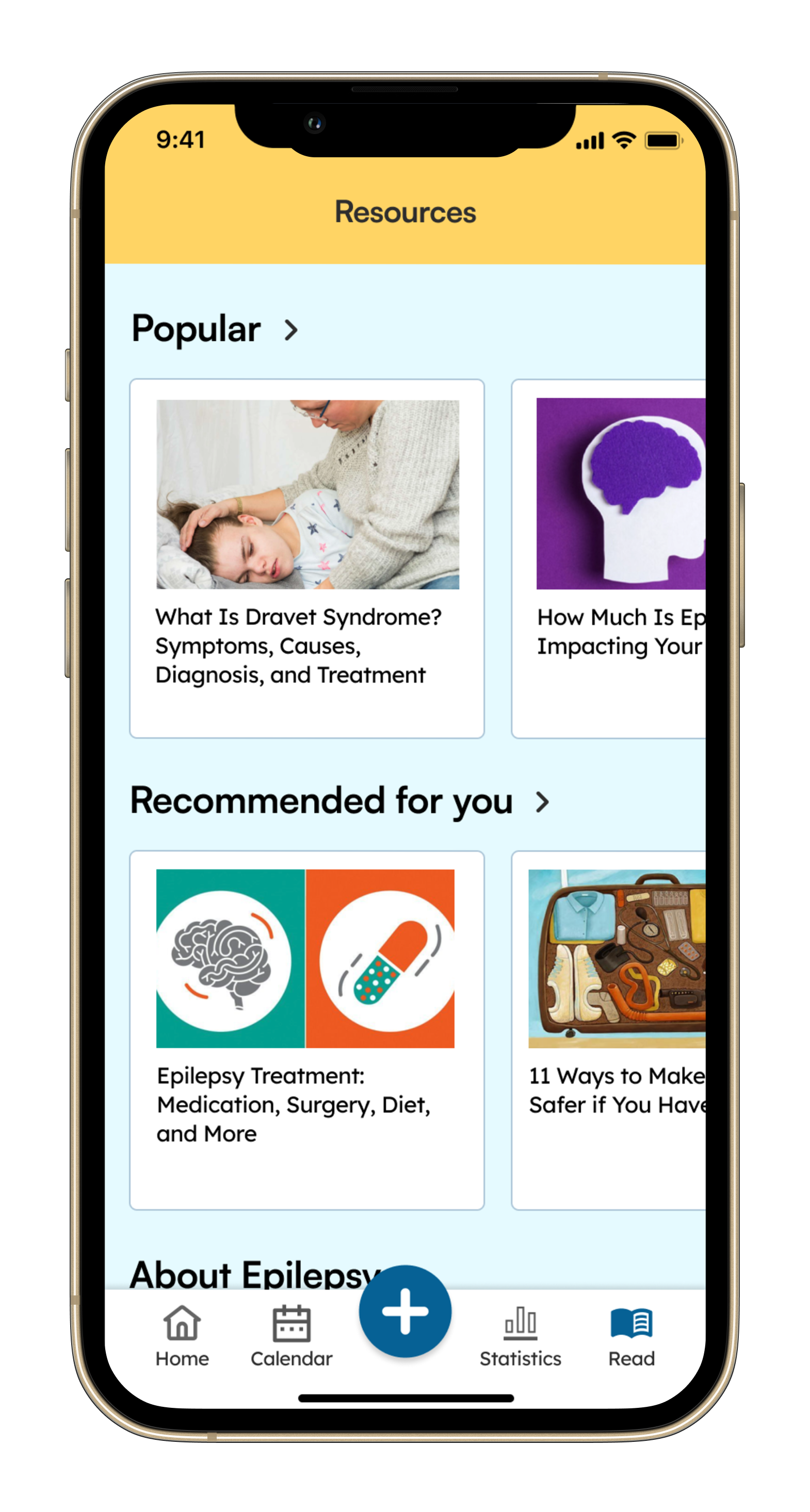
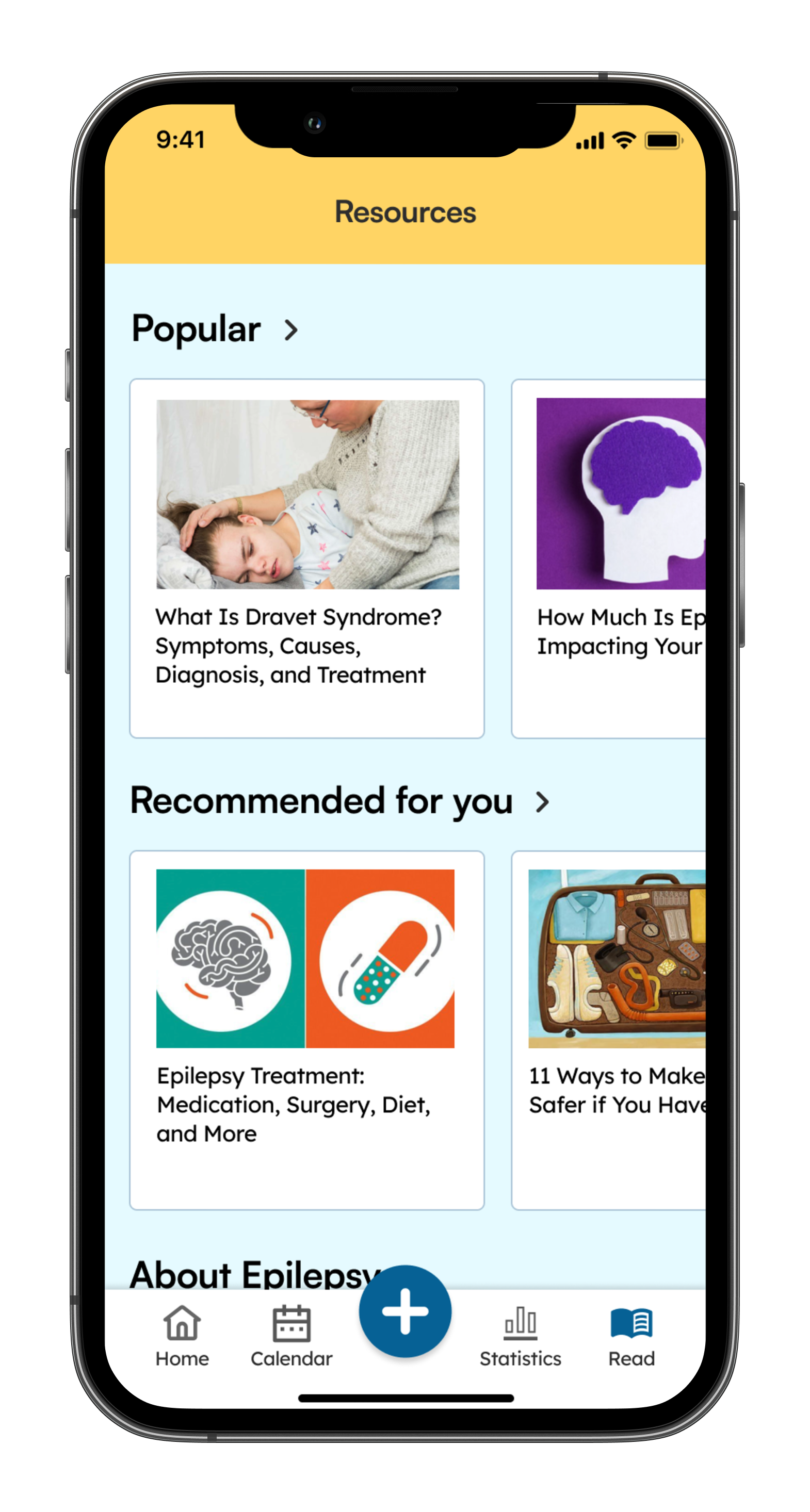
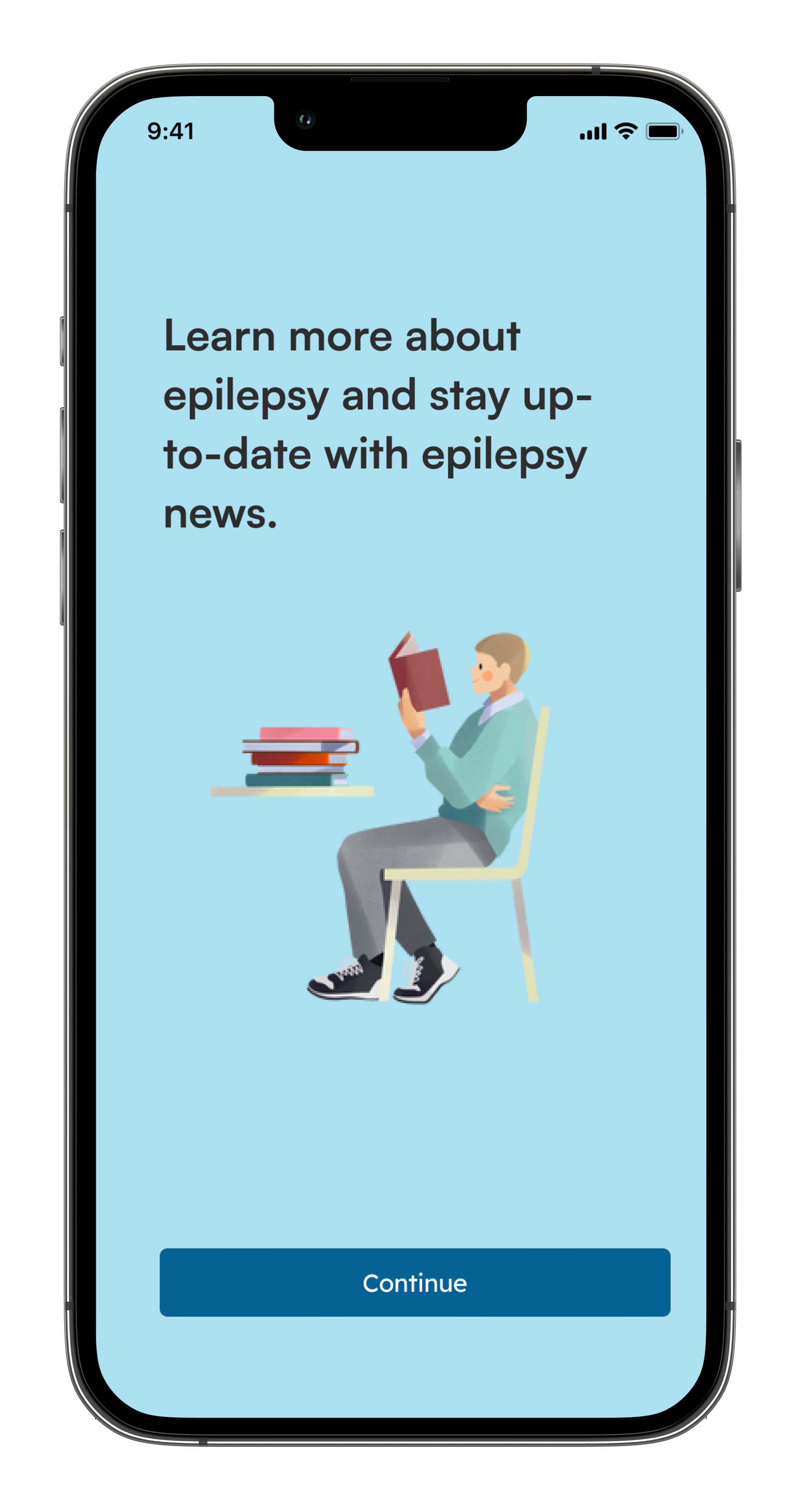
Read (Resources): Users can learn more about their condition.

Design

Low-Fidelity Wireframe
I began sketching some layouts for the homepage in my notebook. Afterward, I used Whimsical to draft out the screens online.
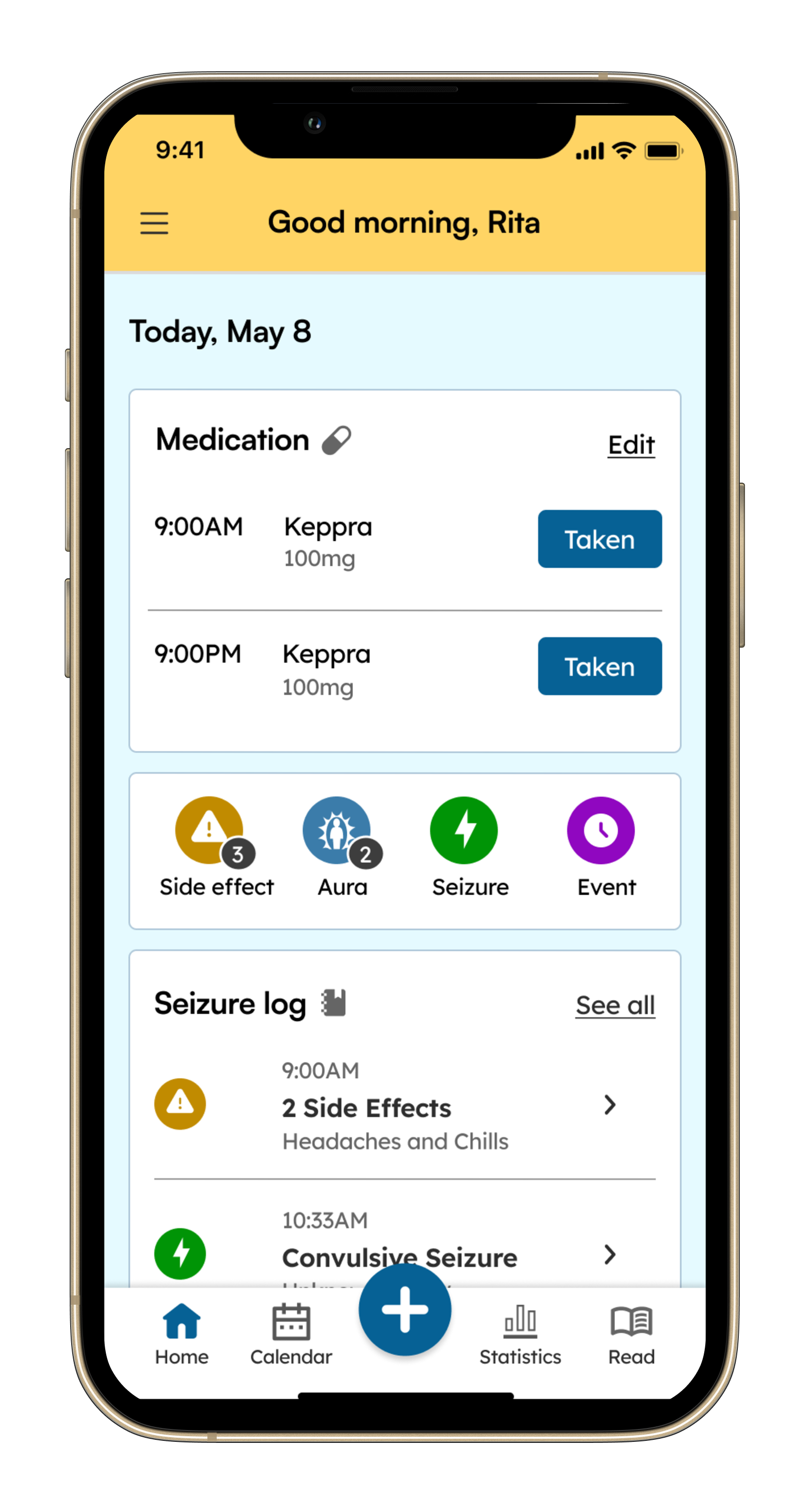
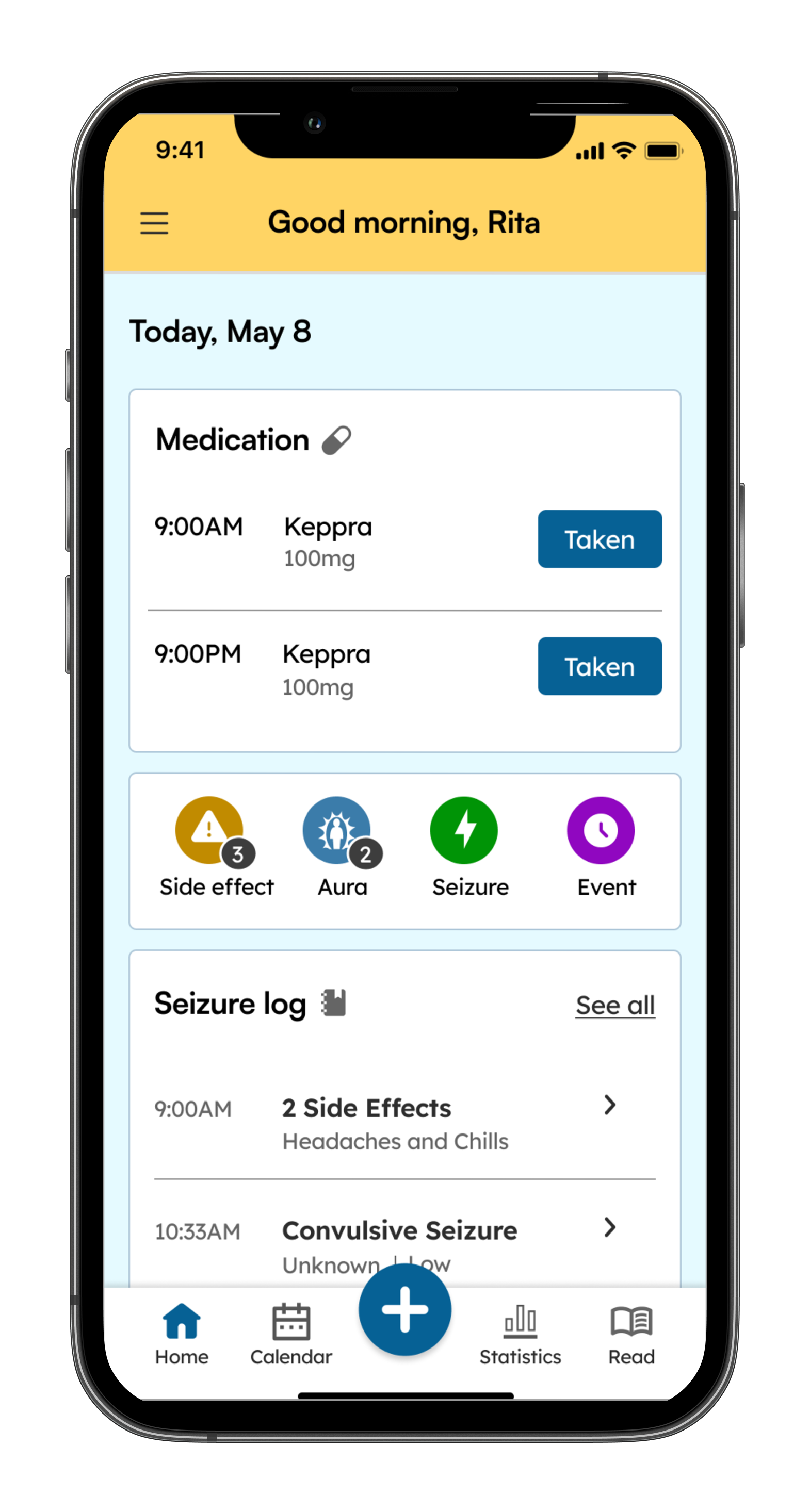
The homepage should include:
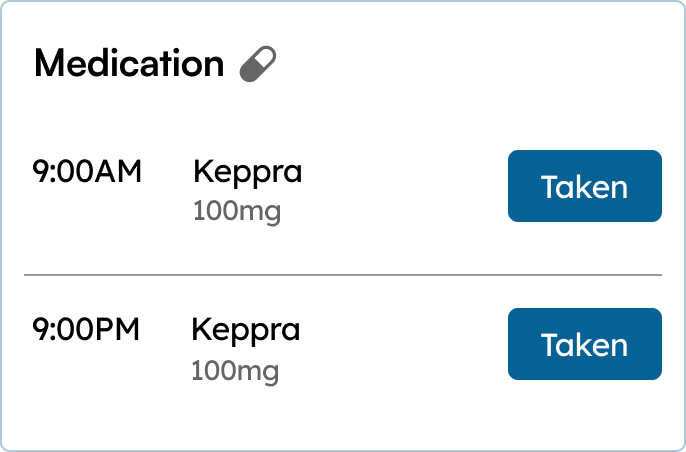
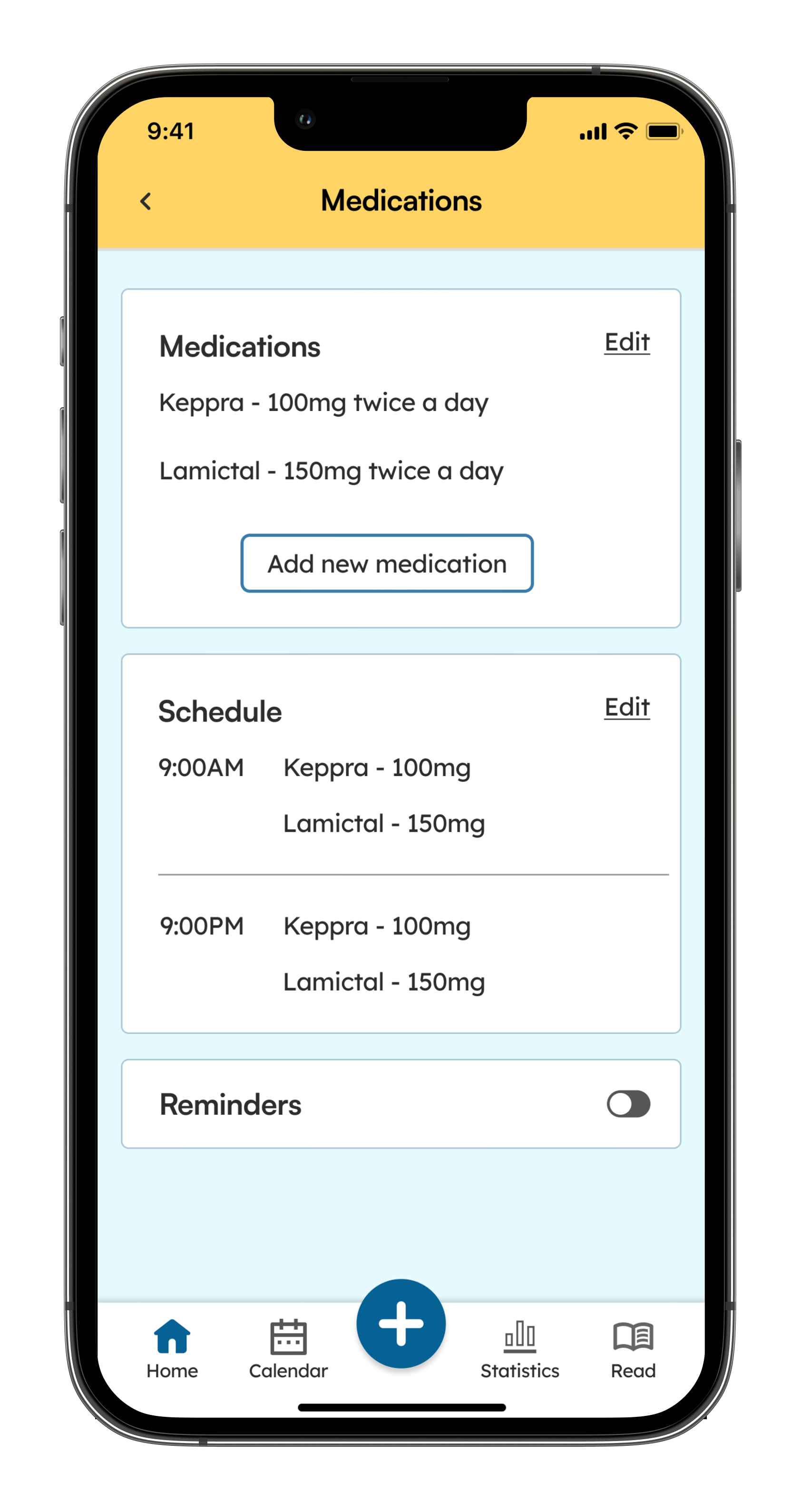
Medication tracker: The user can log their medication intake for the day and make sure they do not miss a dose.
Sleep tracker: One of the most common triggers for seizures is a lack of sleep.
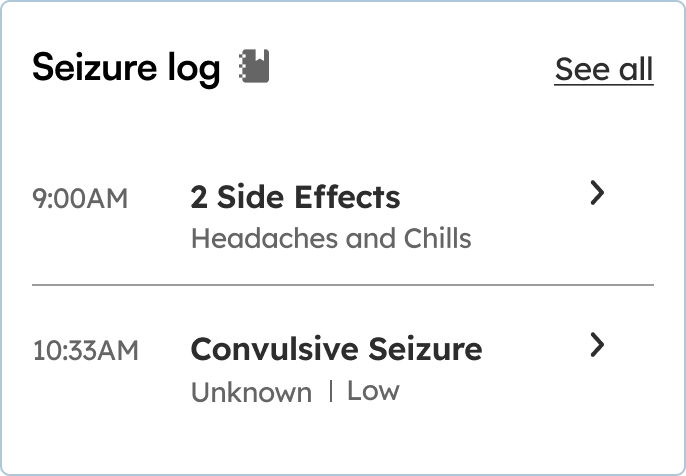
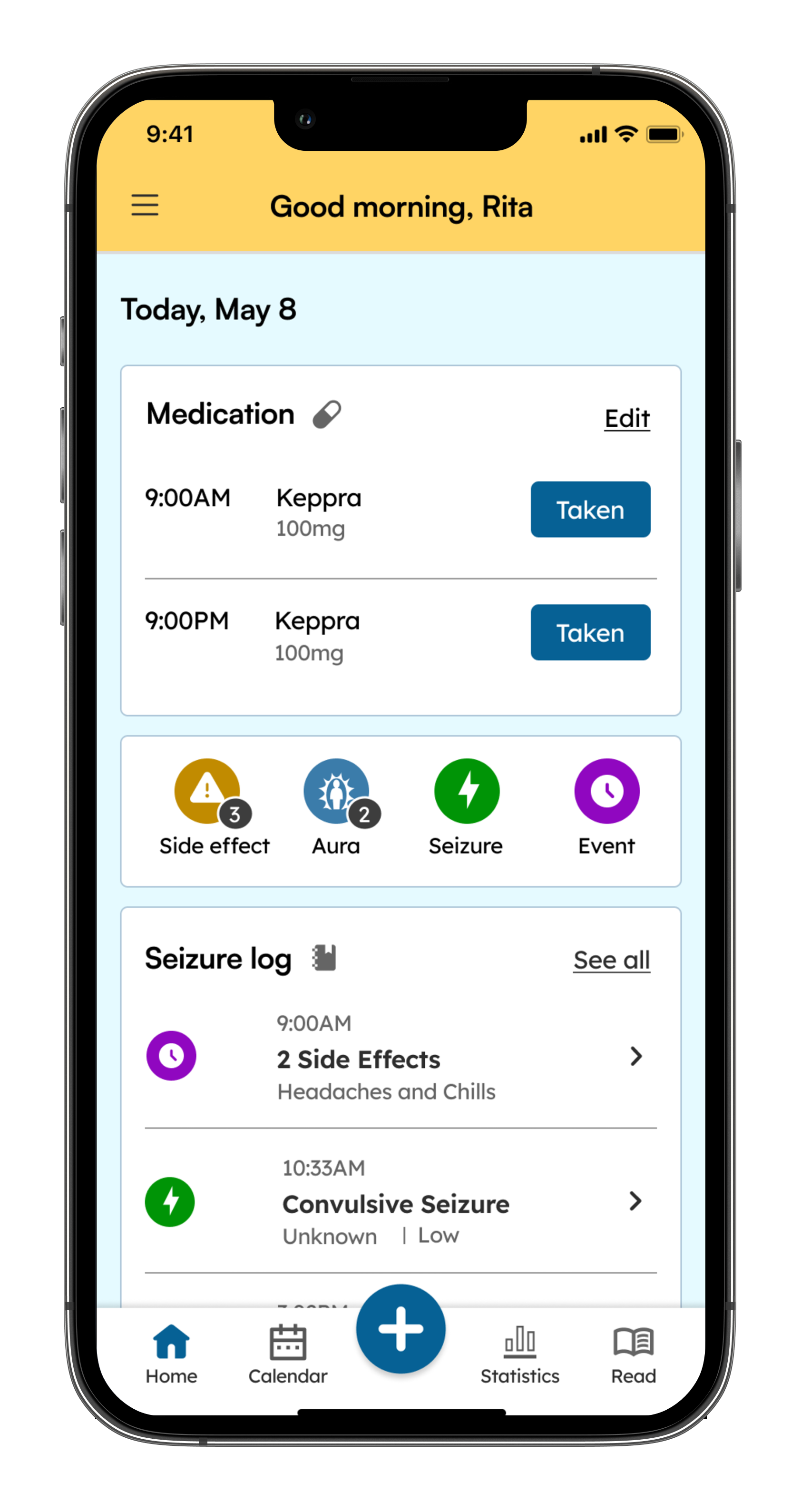
Seizure log: Each seizure entry will be summarized in the log.
Daily overview: Users can easily view the number of daily seizures, auras, events, and symptoms.
Logo and Name
Represents a brain
I want my epilepsy app logo to have some representation of a brain. I used these brain images as a reference. In one image, the brain is viewed from the side, while in the other, it is viewed from the top.
Contains accessible colors
Ensuring accessibility is crucial for everyone, particularly those with disabilities. To meet the WCAG requirements, I adjusted the logo colors, ensuring they had the necessary color contrast.
Demonstrates strength
My aim is to highlight the strength and unity of individuals with epilepsy.
I think trees are great examples of a thriving community! They are sturdy and extend their branches outward, much like how people come together. As a tree grows, it develops more branches and becomes even stronger.
1.
2.
3.
Final
I have thought of a few words to consider while brainstorming a name for the app.
Epilepsy + Care = LepsyCare
Epilepsy + Care = EpiCare
LepsyCare caught my attention because of its uniqueness! I thought it would be clever to incorporate the logo into the name. As the "tree" looks like the letter "I," I named my product LepsiCare!

High-Fidelity Wireframes

Test
Usability Testing
I gathered epileptic participants by messaging epilepsy community groups on social media. Participants were given some tasks and questions to complete. During the test, participants will share their screens using Zoom while I observe their actions.
Identify any issues users encounter during the test.
Test the effectiveness of the CTA in guiding users to complete the tasks.
Understand the users’ actions and thought processes while completing the tasks.
Goals and Objectives
How easy is the onboarding process?
Does the statistics page make sense?
Does the app cover all seizure-related situations?
Are users able to find the information they need on the homepage?
How accessible is the site?
Questions to keep in mind:
Opportunities
Opportunity #1: Some participants mentioned that they needed to skip their medication due to issues with their dosage. This is different than missing their dose.
Opportunity #2: A participant would like the log to identify the type of topic they added more efficiently. They recommended incorporating visuals to enhance the experience.
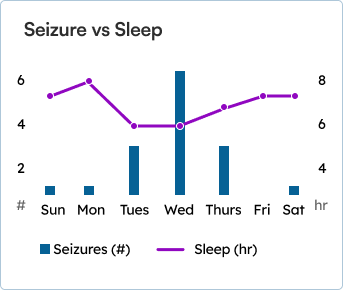
Opportunity #3: A few individuals faced difficulty comprehending the data presented in the charts displayed on the statistics page.
Opportunity #4: Participants asked for a better way to display so much information without looking cluttered.
Opportunity #5: A participant had difficulty answering some questions because they were unclear.
Opportunity #6: The onboarding process seemed lengthy to participants.

Iterations
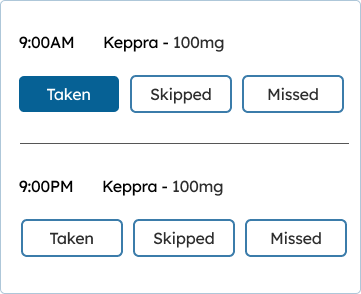
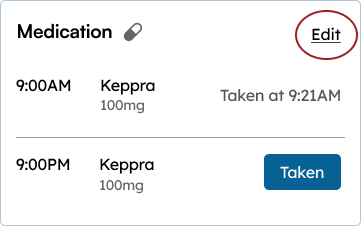
Solution #1: The user can now specify the status of their medication intake. When the user taps "Edit," they can now select "Skipped".
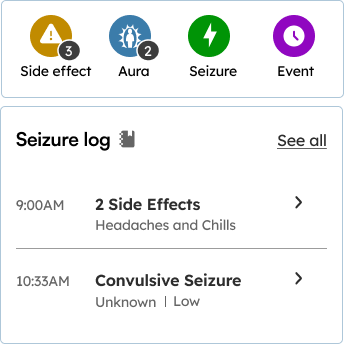
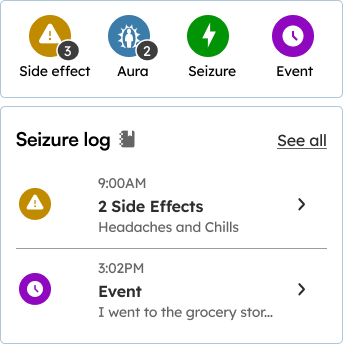
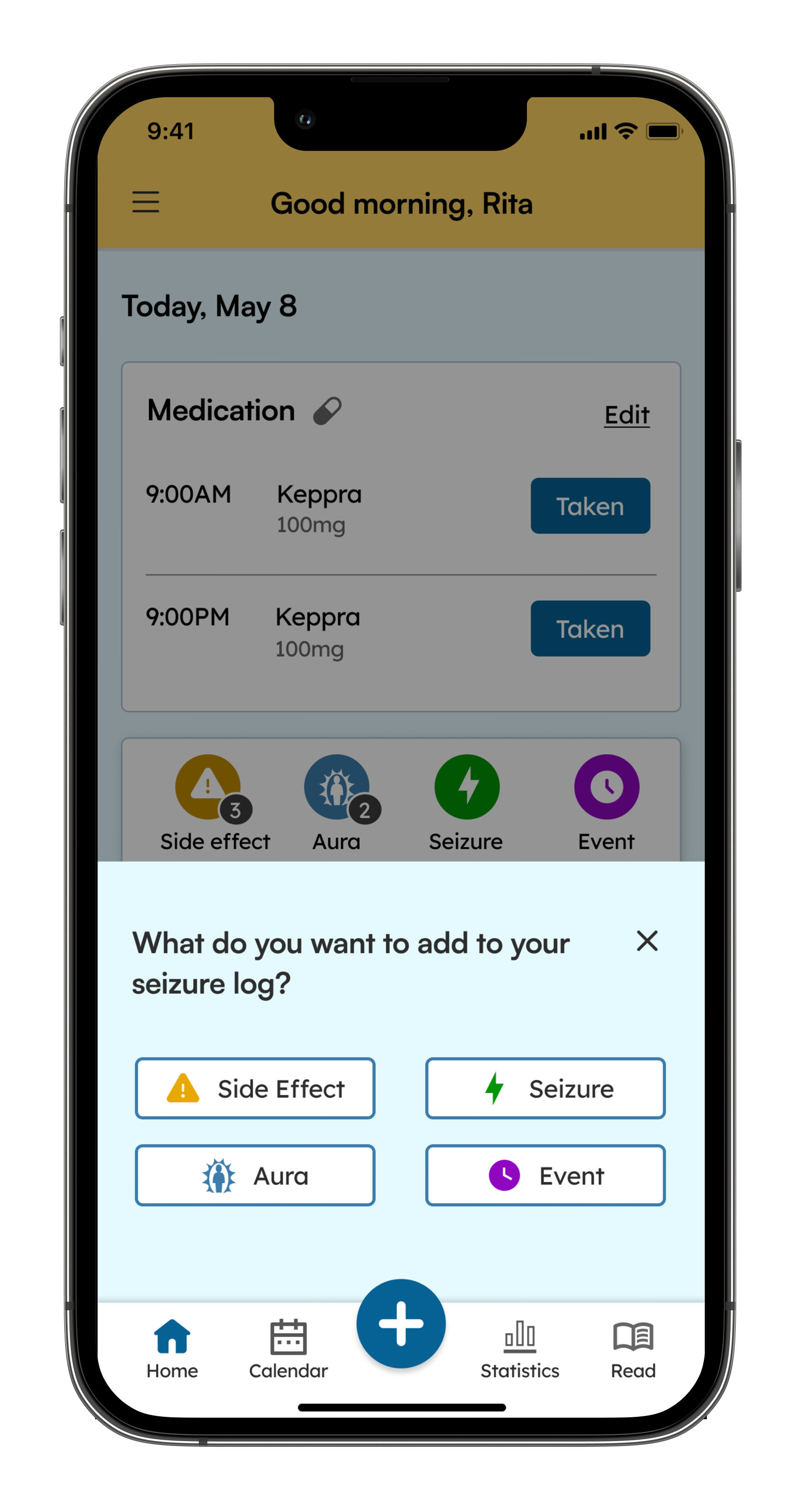
Solution #2: I added visuals to the seizure log. It is easy for users to identify which entry pertains to which seizure log type.
Solution #3: The units were added to the chart legend to make the y-axis data easier to understand.
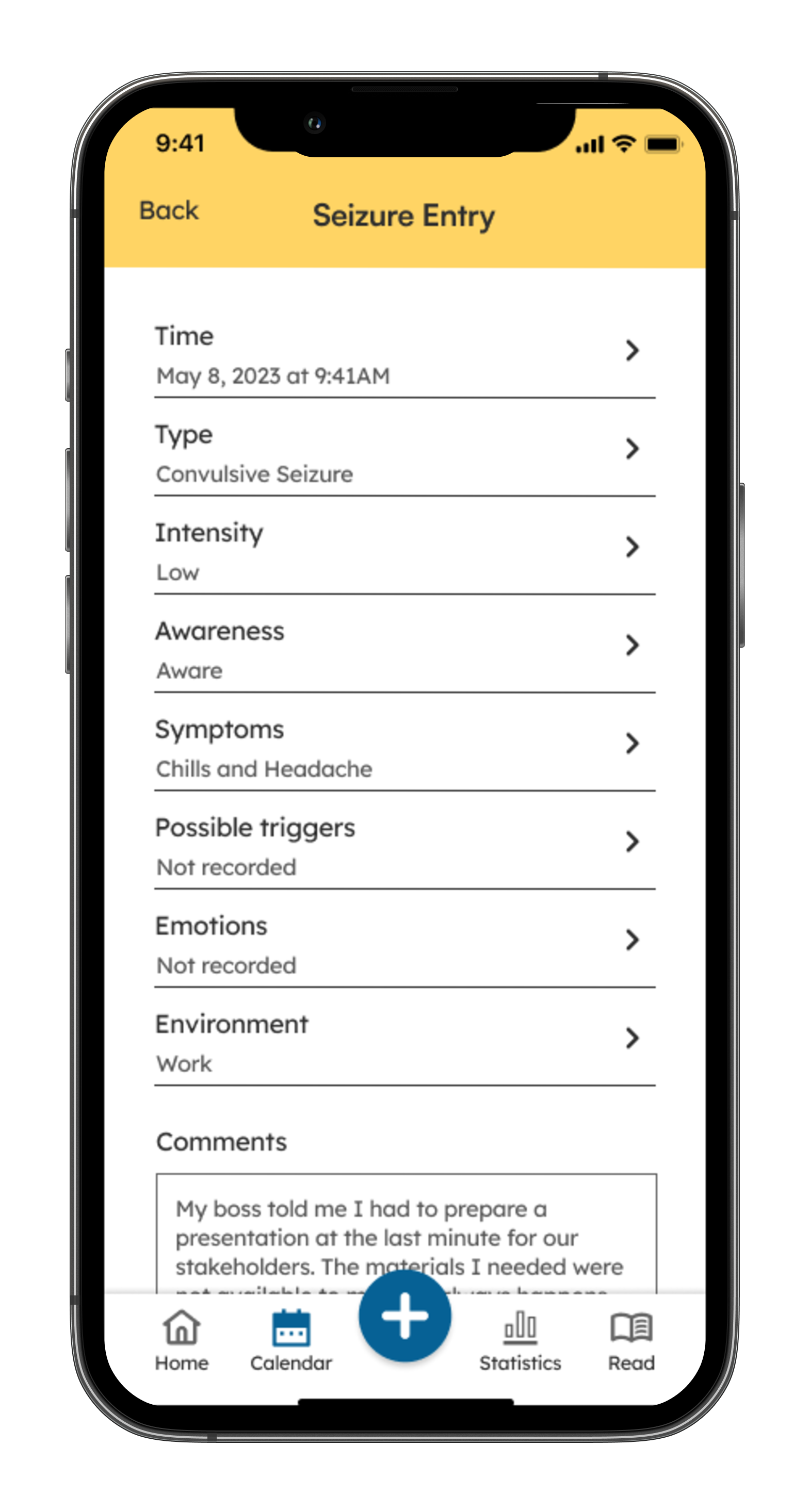
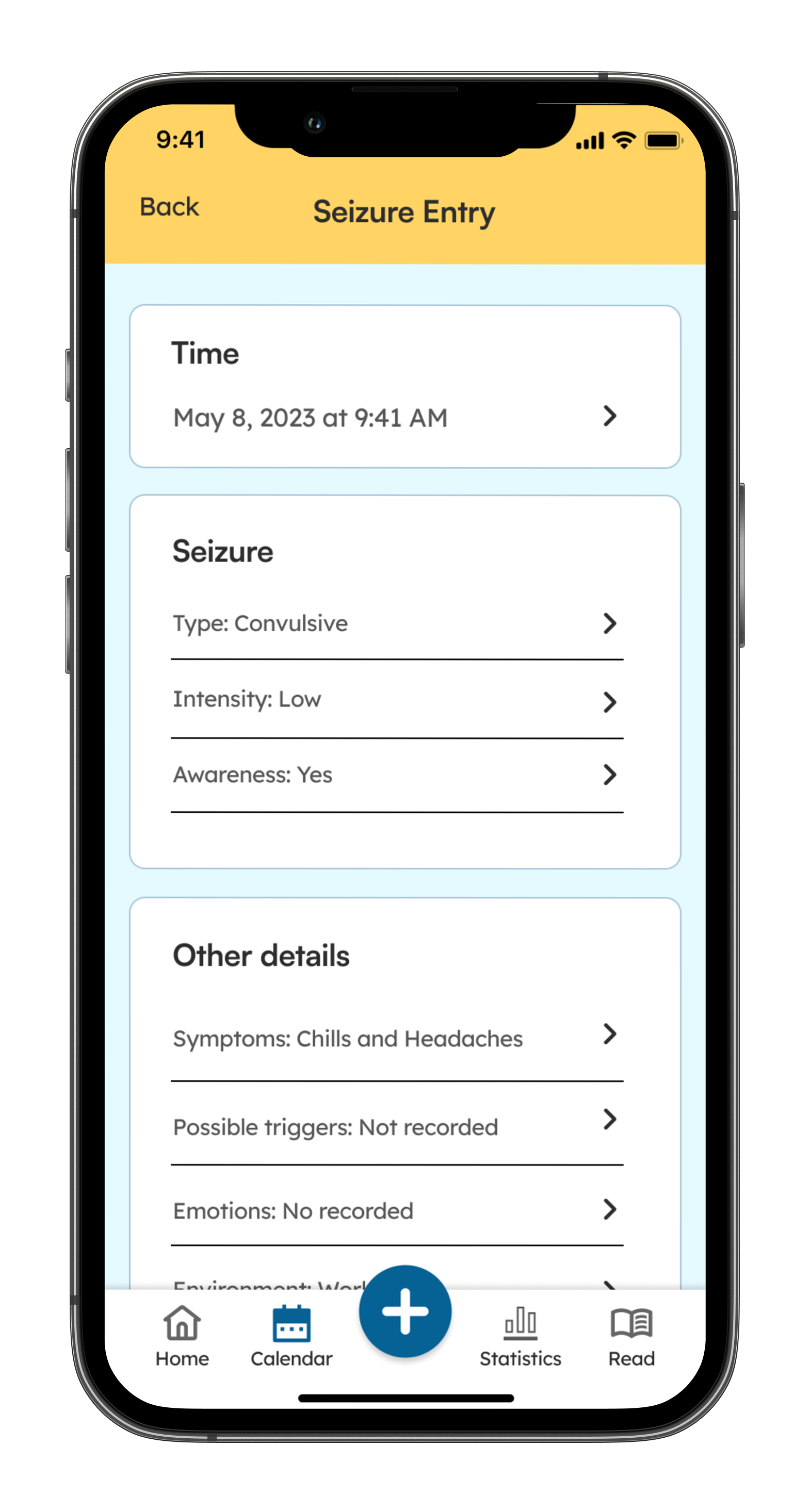
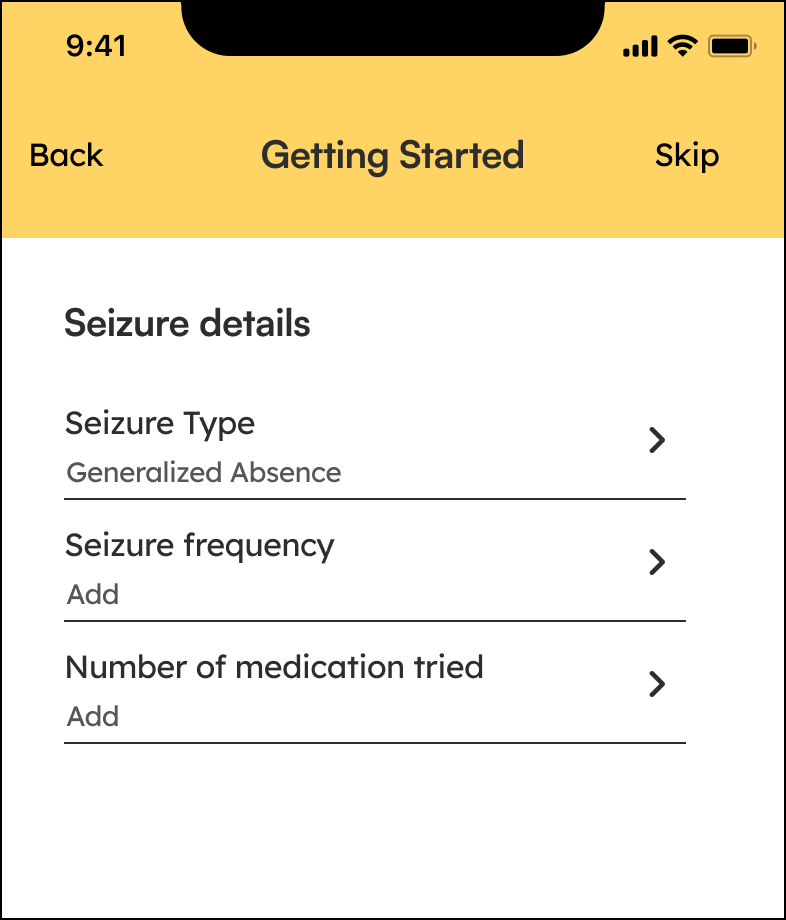
Solution #4: For ease of reading, I divided the seizure information into sections. "Other details" would include optional information.
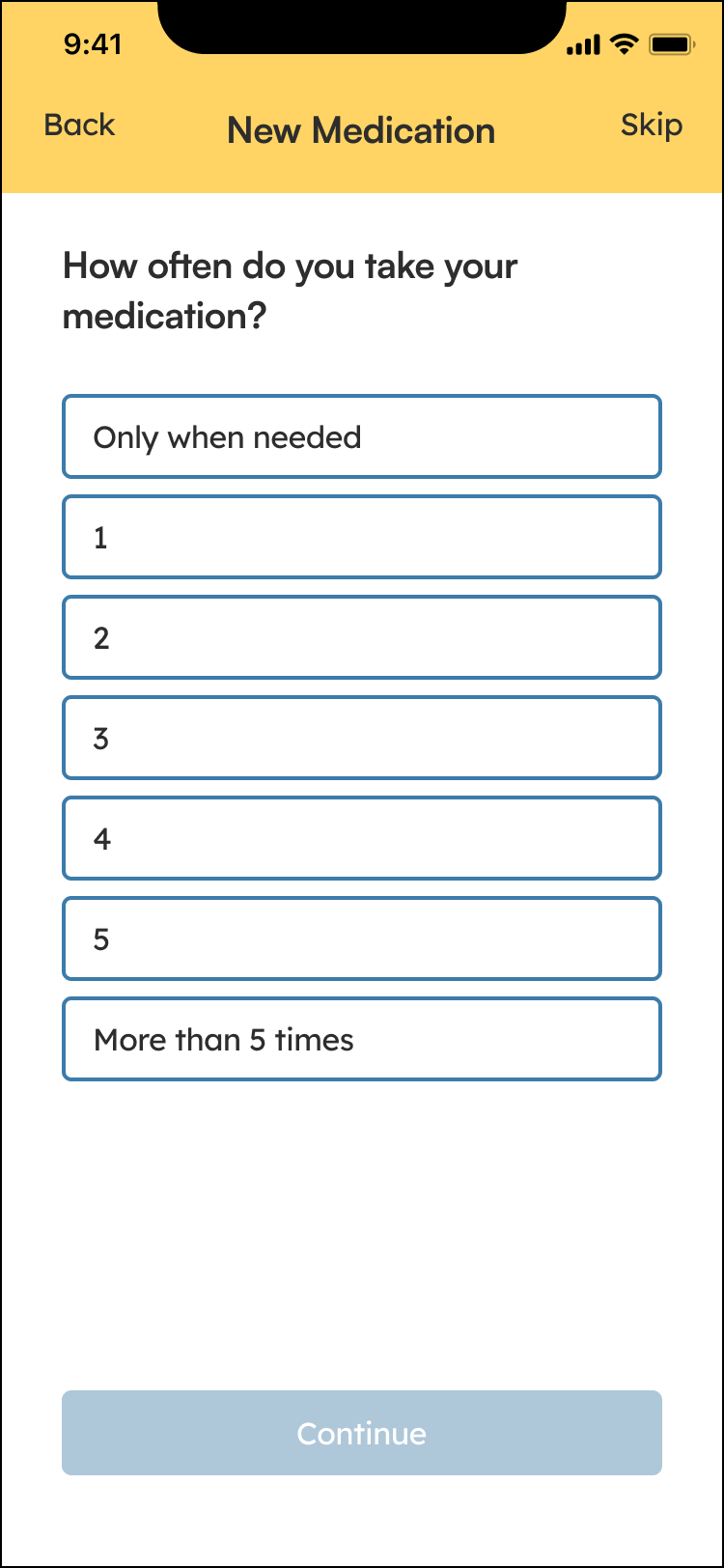
Solution #5: I included a description of the question to help the user understand it.
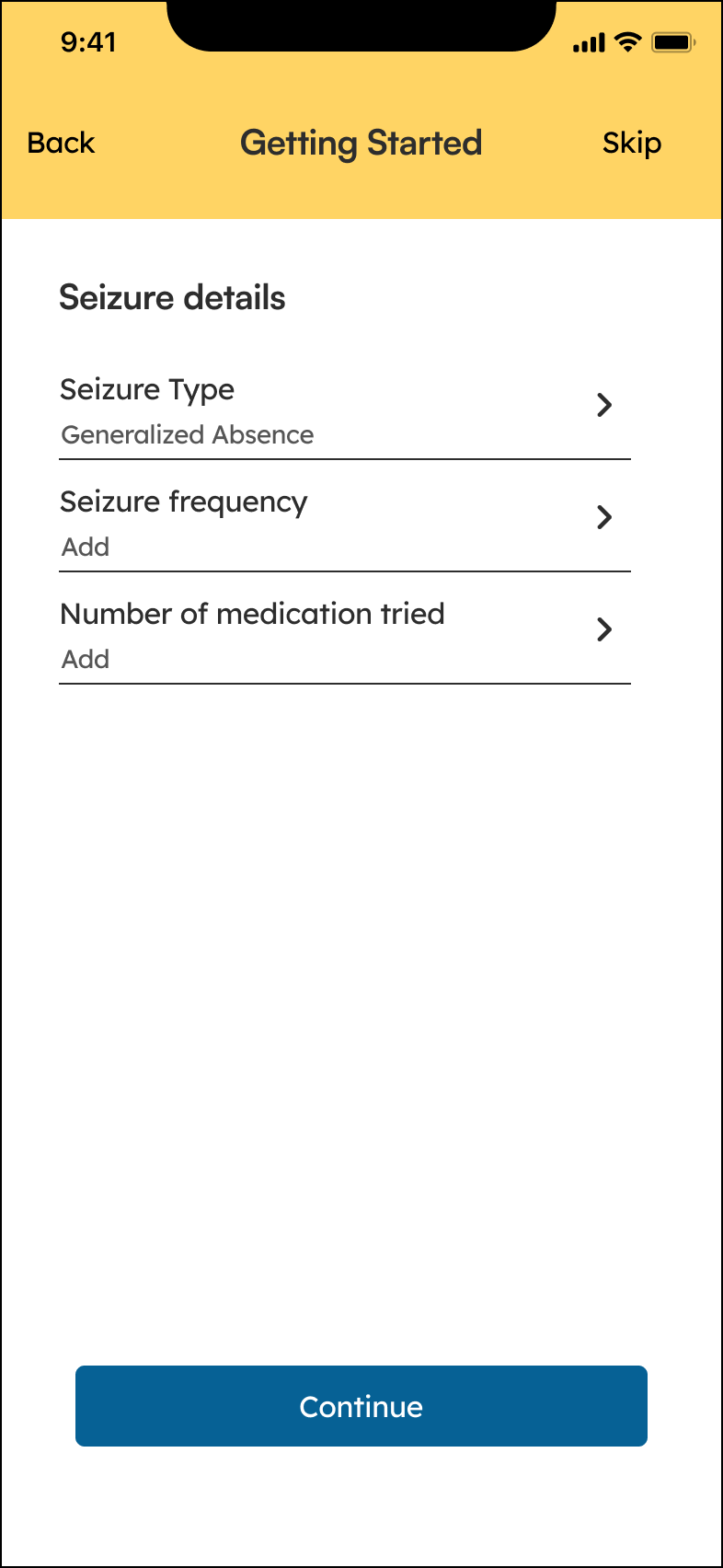
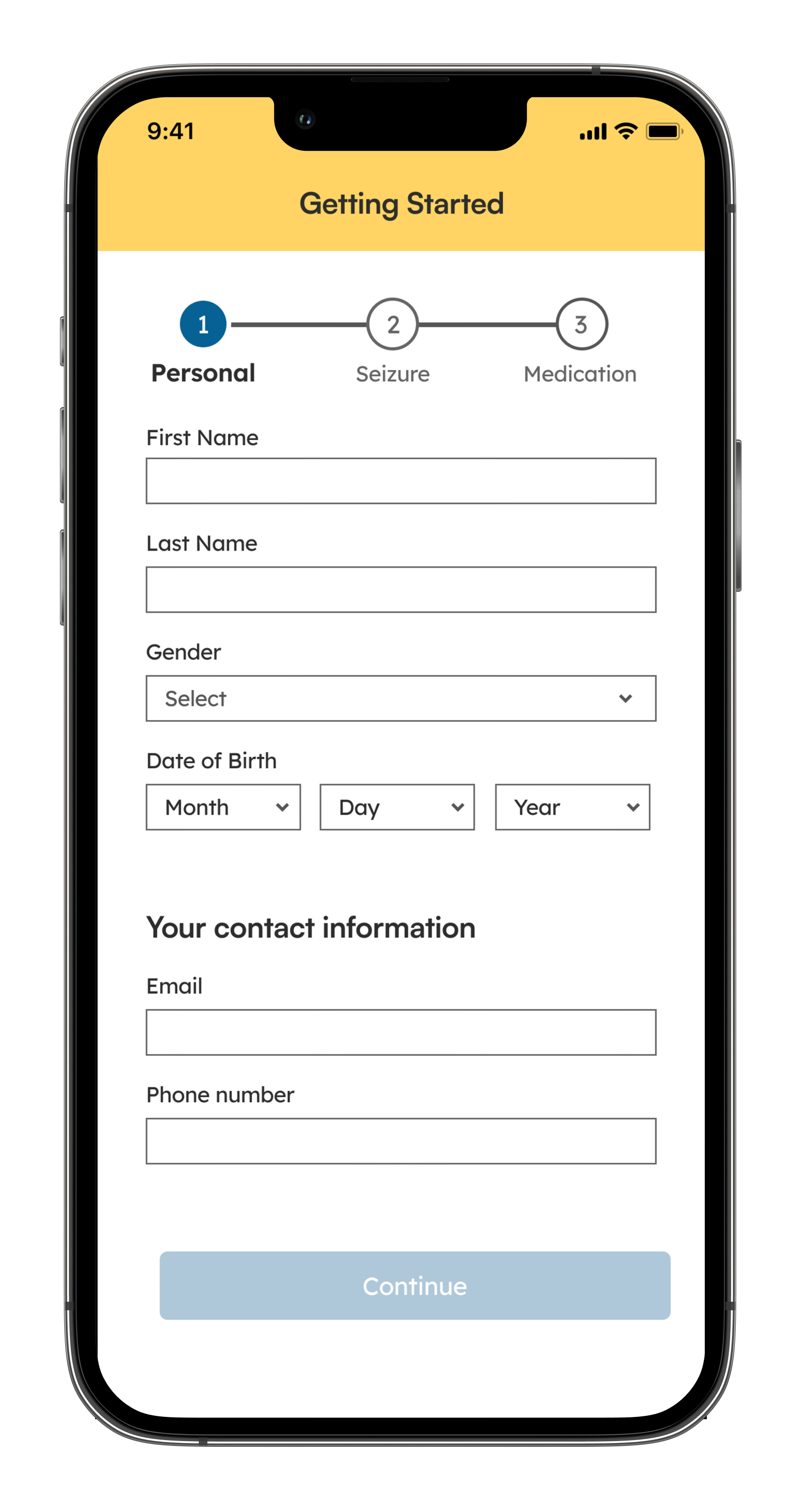
Solution #6: Users can see how far along they are in onboarding by looking at the status bar.
Interactive Prototype
Onboarding
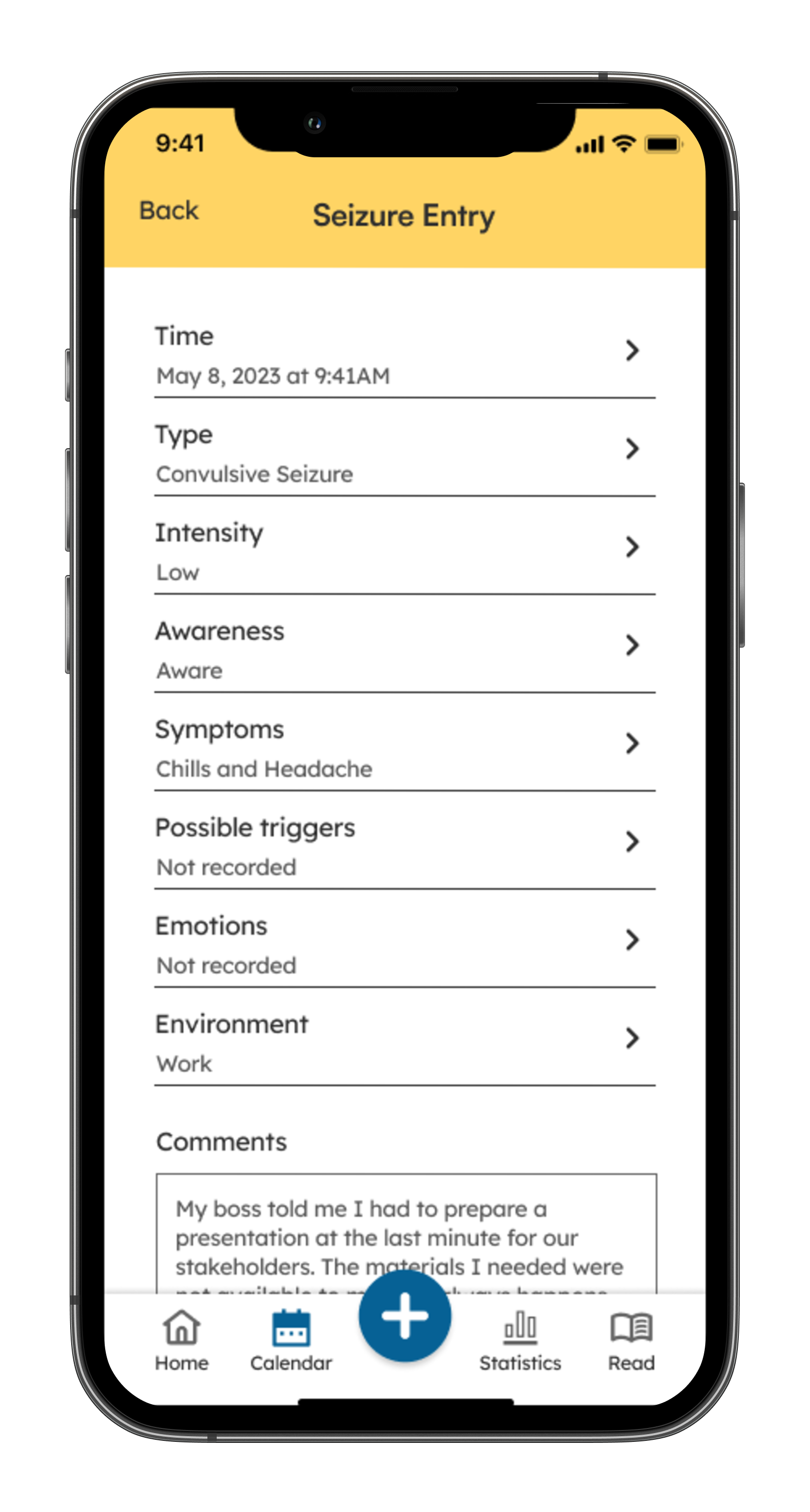
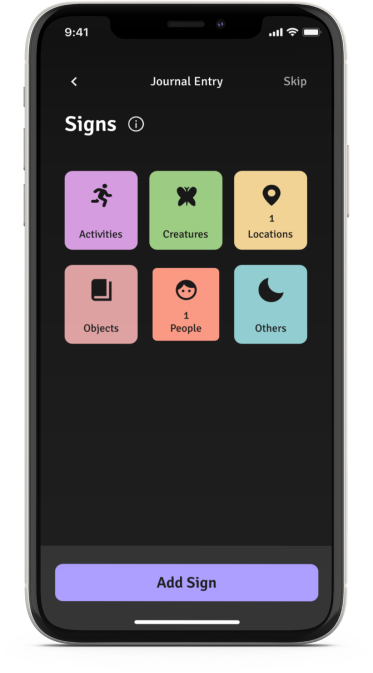
Adding Seizure Entry
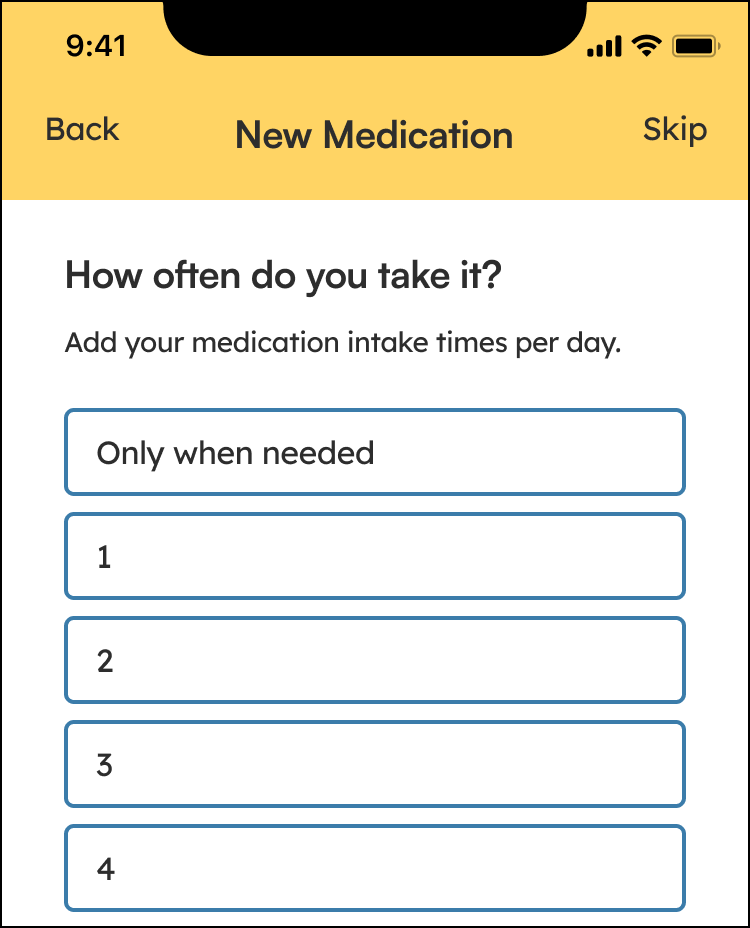
Adding Medication

Conclusion
This project was both meaningful and exciting for me. I never imagined that I would be sharing my experiences with other people who have epilepsy as part of this project. I want to help other epilepsy sufferers find support and understanding. Maybe doctors can determine what medication or lifestyle will work best for them if they collect as much data as possible. This is essentially the goal of this project, and I hope there are more epilepsy apps available in the future.
Challenges
One of the biggest challenges was getting participants for my survey and usability test. Furthermore, I had to remember a few things during the project.
I cannot assume my symptoms are the same as others'.
I should not ask questions confirming my beliefs rather than getting to know my users' problems.
My epilepsy experience shouldn't influence this project. I should use it to connect with my users and make them feel comfortable sharing their experiences.
Next Steps
The usability testing provided me with valuable feedback. After making iterations, I would conduct another usability test to ensure this app is improving. In the future, I plan to introduce additional features that can enhance the user's lifestyle, such as facilitating direct sharing of seizure information with doctors.
Other Case Studies
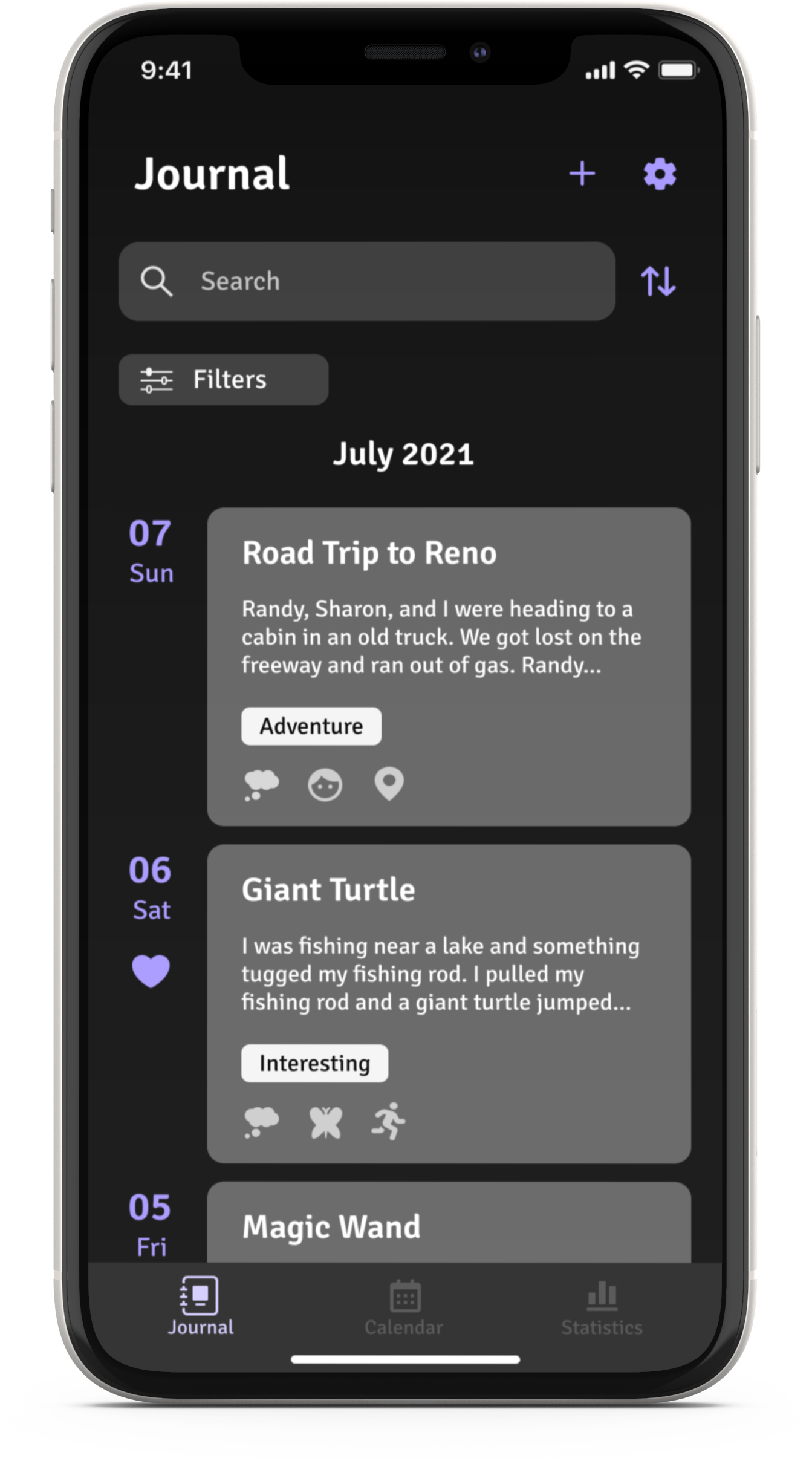
A tool that keeps track of people's dreams and unconscious minds.
Volunteer services and designs for social media
How can we order bubble tea more efficiently?