Web Design Projects
Volunteer services for non-profits and my social media designs

Catchafire
Catchafire is an online platform that connects skilled professionals with nonprofit organizations to provide pro bono services. With Catchafire, I can volunteer my time and expertise to help the nonprofit complete the project.
Some services I offered were website audits, website visual design, and website major updates.
What my clients say:
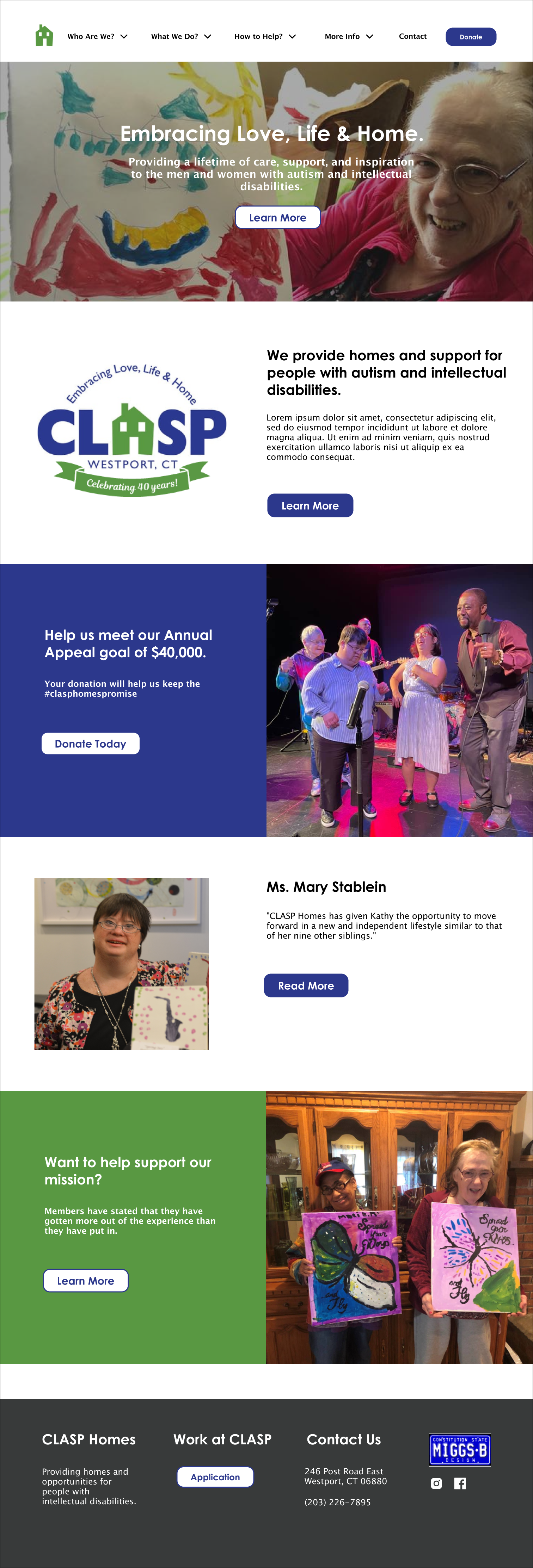
“I can't provide enough positive feedback about our experience with Doris. She has done amazing work for our organization and we are tremendously grateful for her professionalism, creativity and willingness to help us update our website.”
-Kristen L (CLASP Homes)
“I had a fantastic experience working with Doris. She is prepared, organized, and proactive. When we ran into a small obstacle with the project, she gathered all the necessary information to help me make an informed decision and ensured that we would work through it together. It is evident how much she truly cares about helping mission-oriented organizations. Thank you so much, Doris!”
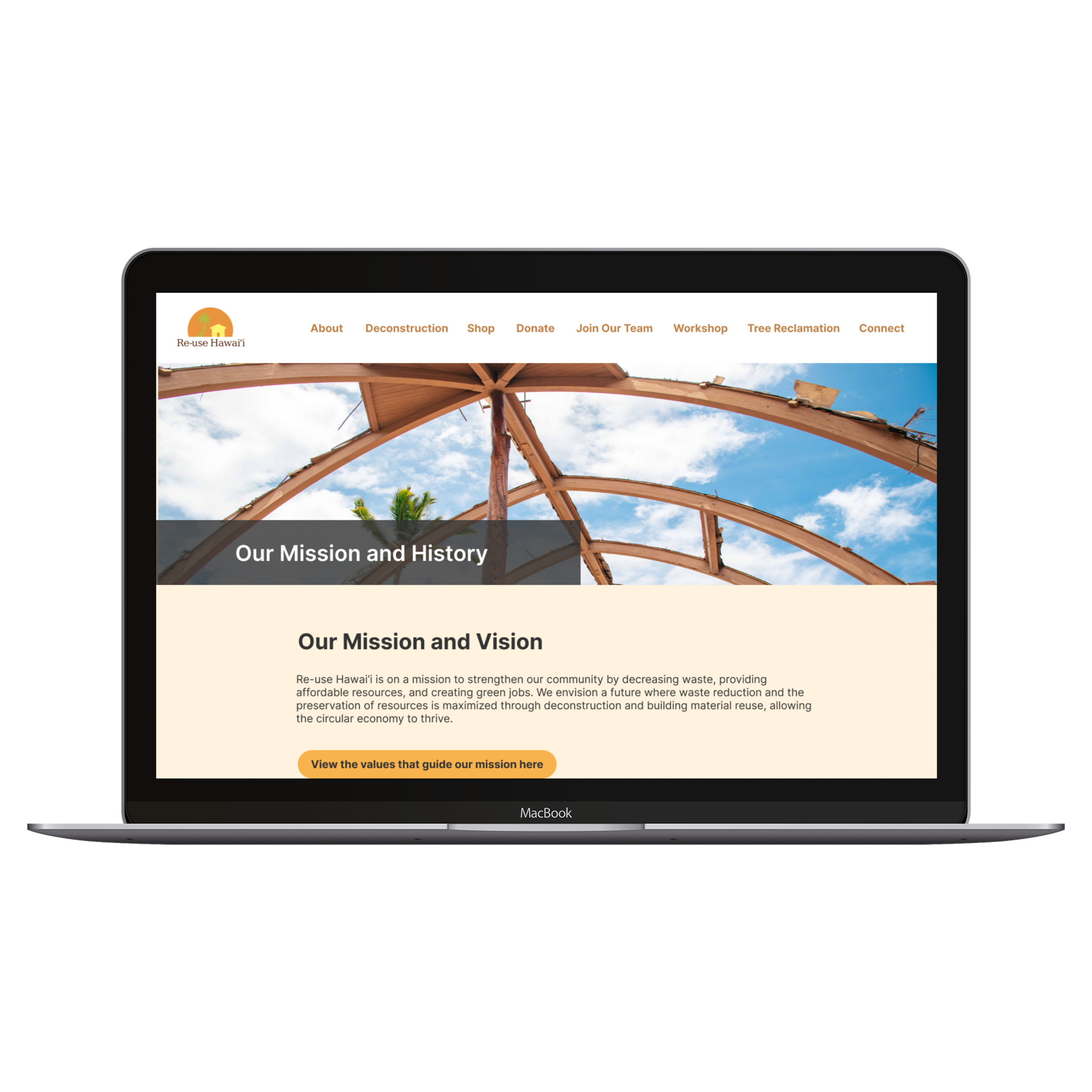
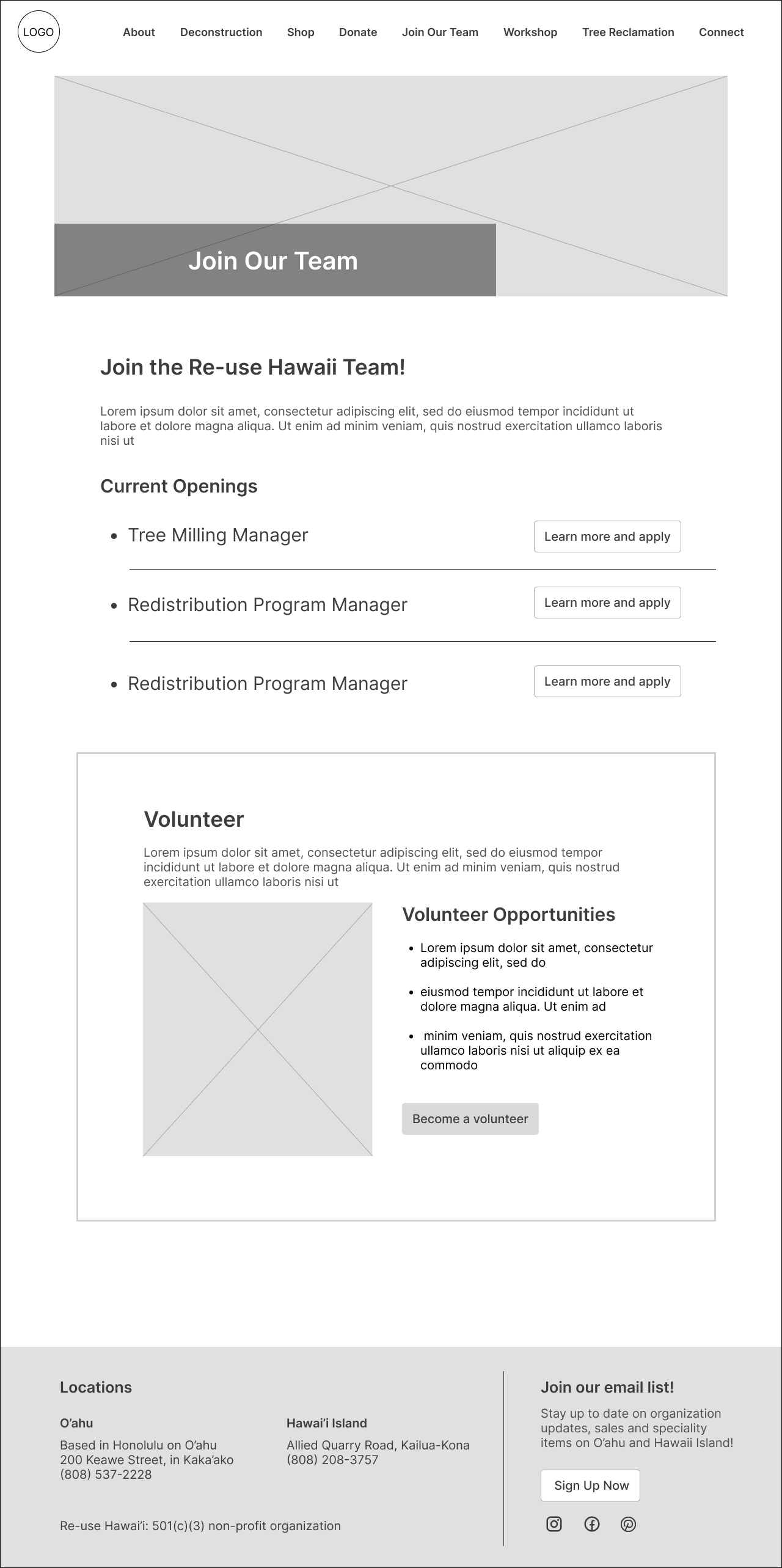
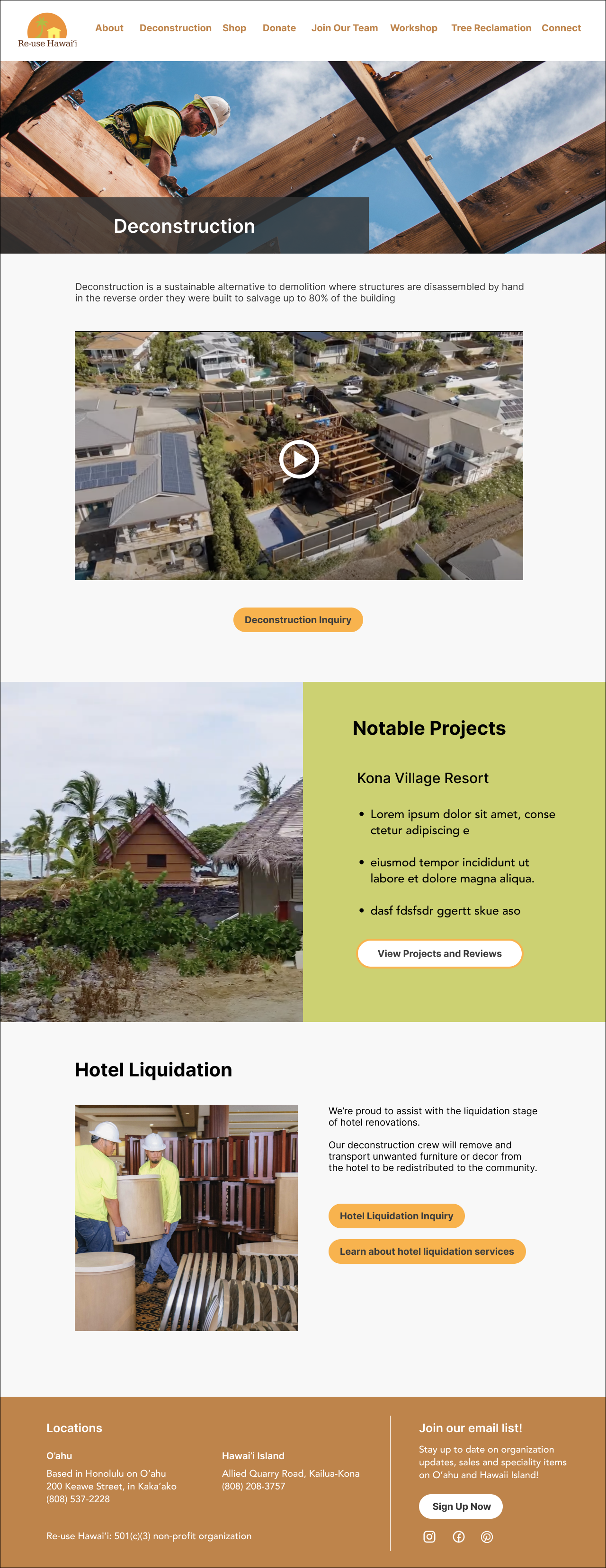
-Harley D (Re-use Hawaii)
Website Redesign Process
I usually follow a specific process with my clients when redesigning their websites, but the steps may vary depending on the particular goals and improvements required by the organization. Throughout the redesign process, it is important to hold several meetings with the client to exchange ideas and review progress.
1. Website Audit
Objectives
Feedback on the current website’s layout, user functionality, mobile friendliness, visual design, content, and other key features
Clear articulation of the organization’s goals for the website
Recommendations for improvements to achieve the company’s desired goals
Topics
Marketing / Sales Goals
Effectiveness
Design
Usability
Content
Learn about the organization’s mission and goals.
Identify any constraints.
Make sure my client and I understand the overall timeline of the project.
2. Discuss overall goals and timeline
Identify all pages on the site.
Determine the information that could be removed or shortened.
Complete a sitemap.
3. Identify the pages and structure of the website.
Draft low-fidelity wireframes
Review with the client and make iterations
4. Draft key pages
Determine the brand’s tone of voice
Color palette
Typography
Much more
5. Branding
Adding the branding to the low-fidelity wireframes.
Review with the client and make iterations.
6. Finalizing Visual Design
Make edits to the organization’s current website builder (ex: Squarespace).
Learn how to navigate through the website builder.
Review with the client and make iterations.
7. Update Existing Website (optional)

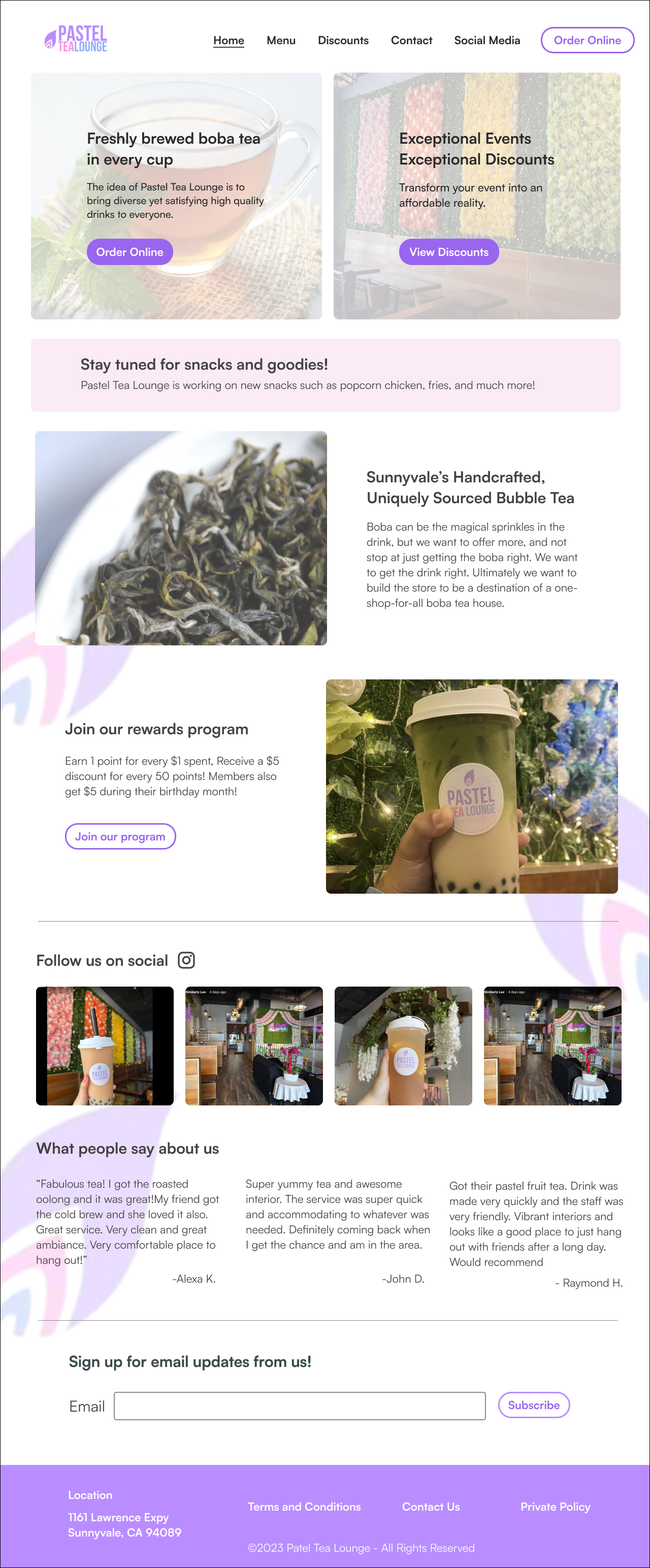
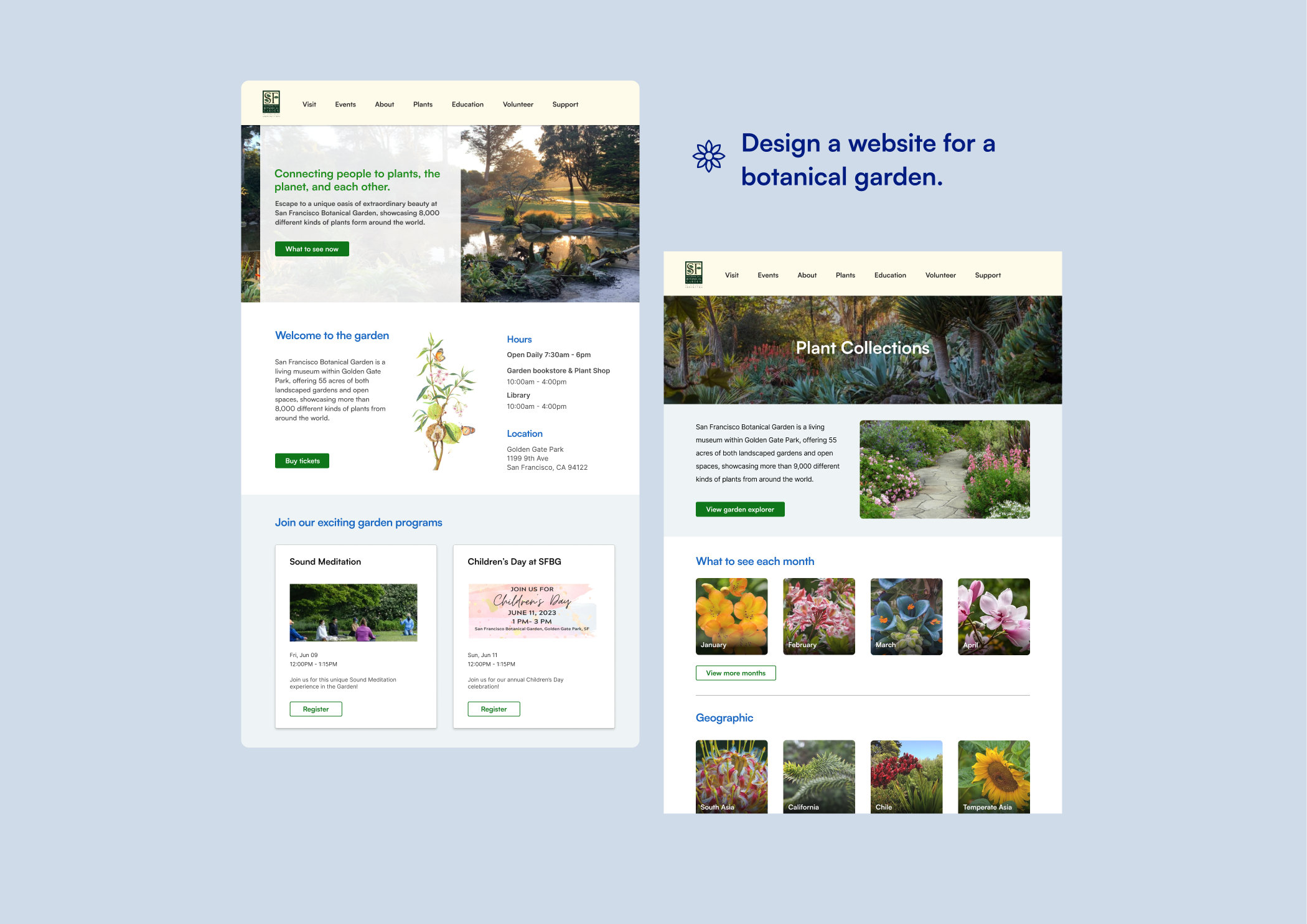
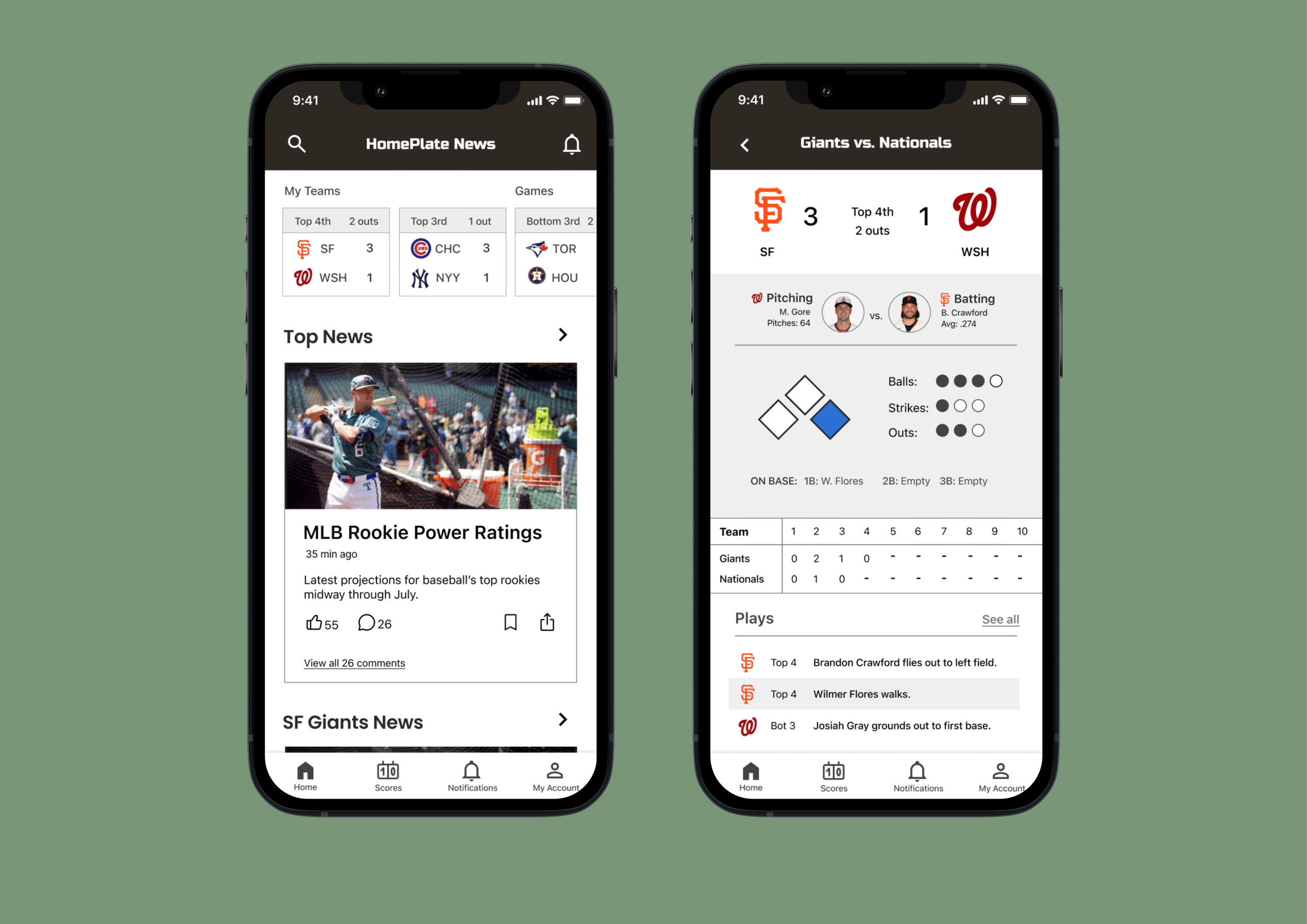
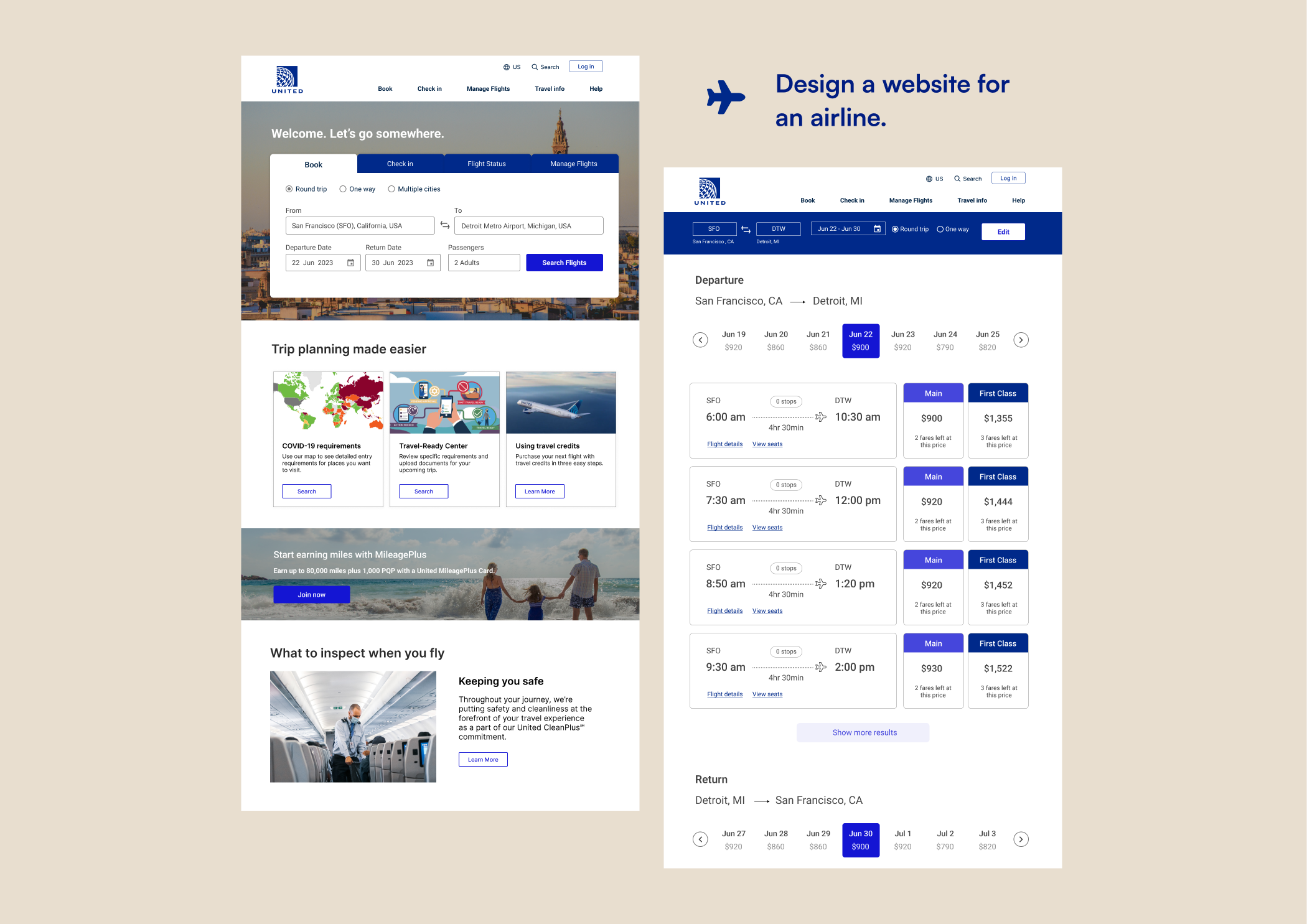
Designs for my social media
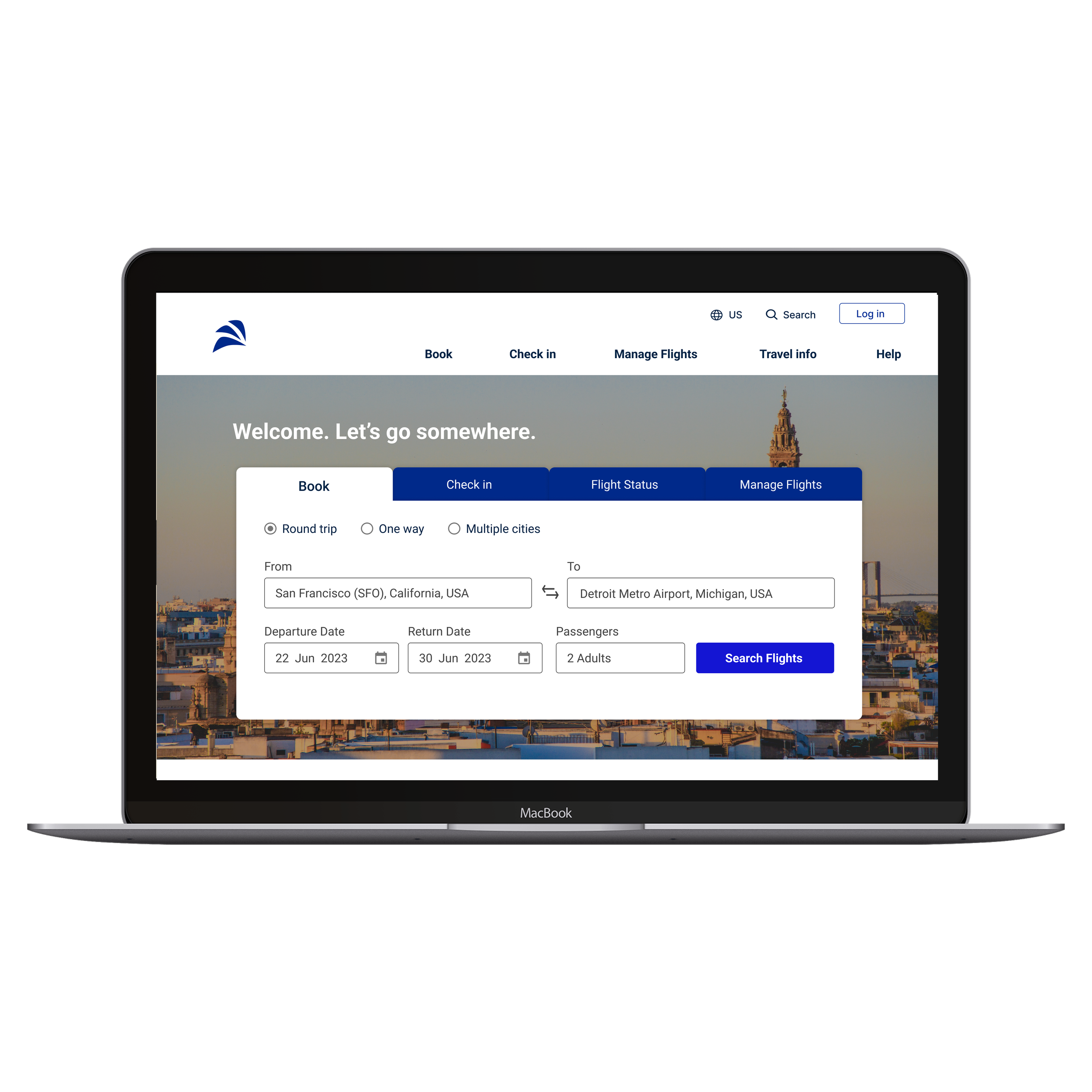
When I am not redesigning websites for organizations, I am continually improving my design skills. I do this by setting myself UI design challenges. I use Sharpen to create random design prompts like airline websites, book marketplace apps, and more. You can view them on my LinkedIn or Instagram.