Dream Portal - End-to-End Design
A tool that keeps track of people's dreams and unconscious minds.
🗓 Date: August 2021
⏱ Duration: 1 month
👩💻 Role: Product Designer

Enter the Dream Portal to access your personal journal for your adventurous dreams and stories. This app allows users to record their dream content and collect data such as common dream types. By recording dreams and journaling them, we can discover new things, become more creative, and gain insights into our subconscious.
Challenges
Many experts say dreams exist to help solve problems, incorporate memories, and process emotions. However, when we want to remember dreams, we only have a vague recollection in the morning. Recording dreams takes some commitment, but we may pick up meaningful information about our daily life (stress, conflicts, etc.)
Solution
Increase the user’s awareness of their dreams.
My solution is to create an app that can help users quickly record, organize, and analyze their dreams.
Design Goals
Design an end-to-end application that acts as a dream journal to help users record and analyze their dreams.
Design Dream Portal’s brand
Design mobile version first since mobile is more accessible for users to access the app when they wake up immediately.
Design Process

Discover
Research Goals
Discover different ways of recording information.
Understand user preferences when it comes to documenting.
Find what motivates users to continue logging in information to an app.
Find any frustrations users experience when recording info.
Analyze competitor’s UI patterns for journalizing.
Discover any components from competitors’ apps that provide a positive user experience when recording.

Heuristic Analysis
I analyzed 2 dream journal apps (Dreams App and Dreambook) and 2 general journaling apps (Day One and Journey). Below is a comparison of the journey entry process for each app. During my analysis, I was able to find any patterns that were unique or common between the designs.
Dreams App
Dreambook
Journey
Day One
Other UI and Features
Title the entries
“?” on each entry category for help
Dark mode that doesn’t have very bright buttons or words
Photos placed on one side
Journal entries have a grey background to separate from other sections
Short preview of each journal entry
Similar Features
Dark Mode: 4/4
Lock Journal: 3/4
Calendar View: 4/4
Export Journal: 4/4
Search: 4/4
Attach images: 3/4
Reminders: 3/4
“+” icon represents adding new entry: 3/4
Surveys
Survey Goals
Discover different ways of recording information.
Understand user preferences when it comes to documenting.
Find what motivates users to continue logging in information to an app.
Find any frustrations users experience when recording info.
Analyze competitor’s UI patterns for journalizing.
Discover any components from competitors’ apps that provide a positive user experience when recording.
You can view survey questions and results here.
Participants
6 participants
20-40 years old
Have experience recording notes (paper or electronically)
Survey Findings
Quickest Way to Record Dream Details
Typing their notes in text
Use voice-to-text
Motivate People to Continue Recording Notes in Apps
Reminders and notifications
Stopping People From Recording Notes in Apps
Forgetting and not creating a routine
Eventually seeing no purpose in recording
App is no longer engaging
Ways People Record Notes
Type notes into an app
Add images
Ways People Recall Notes (Ranked)
Reading text
View images
Listening to audio recordings
Issues Recording Notes
Vague notes are hard to remember
Difficulty finding old notes

Persona
After gathering data from the research, I learned that most users recall their notes by reading text. Users need to record their dreams quickly because we tend to forget them. The survey results showed that most users prefer voice-to-text and regular texting to record notes rapidly. There are a couple of issues that users experience with taking notes, such as finding previous notes or forgetting to take notes altogether. By taking down dream content details, users can find behavior trends that may benefit them. I created a user persona Tatiana who embodies the needs, frustrations, and goals.

Identify
Sitemap
Now that I understand the issues, preferences, and methods of recording information, I can create a sitemap. Creating a sitemap helped me understand how I can structure the app. I started building the sitemap with the three sections I wanted on the tab bar (Journal, Calendar, and Statistics).

Flows
Task Flow
The task flow will help me understand the main task steps, which is adding a journal entry. Adding a journal entry should be quick and straightforward, so I wanted to ensure there weren’t too many steps to complete the job.
User Flow
In addition, I created a user flow to draft out what steps the users will take to read or edit the journal entries they made.
UI Requirement Document
By creating a UI Requirement Document, I can write down all the features I need for my design. I wanted to include a Journal page, Calendar page, Stats page, reminders, and a passcode lock. Here are the specific components for each feature.
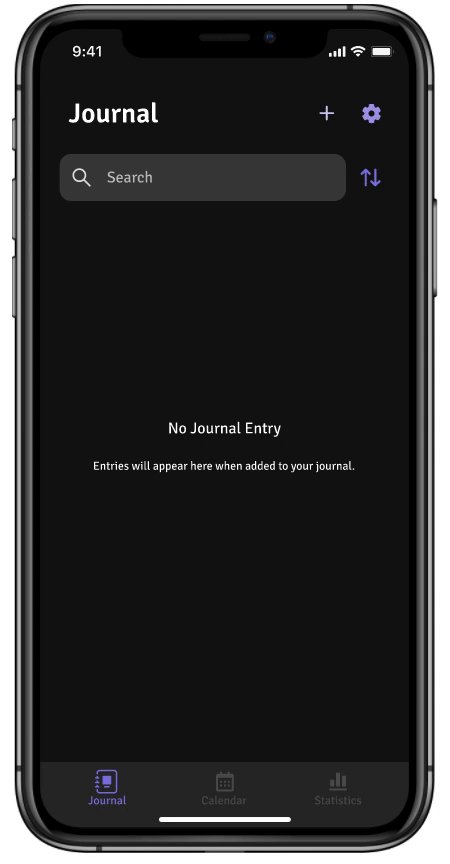
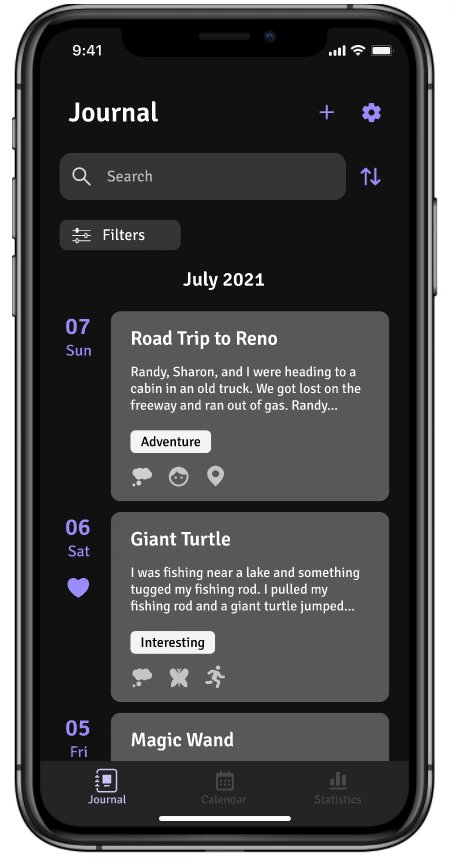
Header
Title: “Journal”
Settings icon
“+” icon that users tap to add an entry
Search icon
List of journal entries
Filters (types of dreams, category, signs)
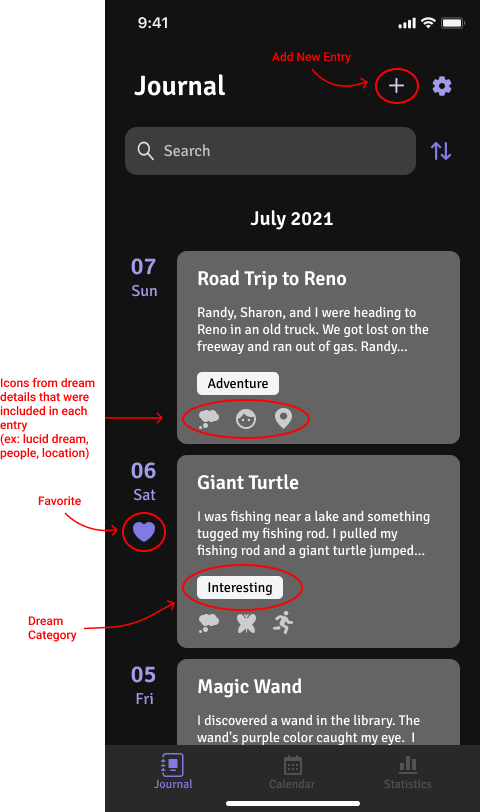
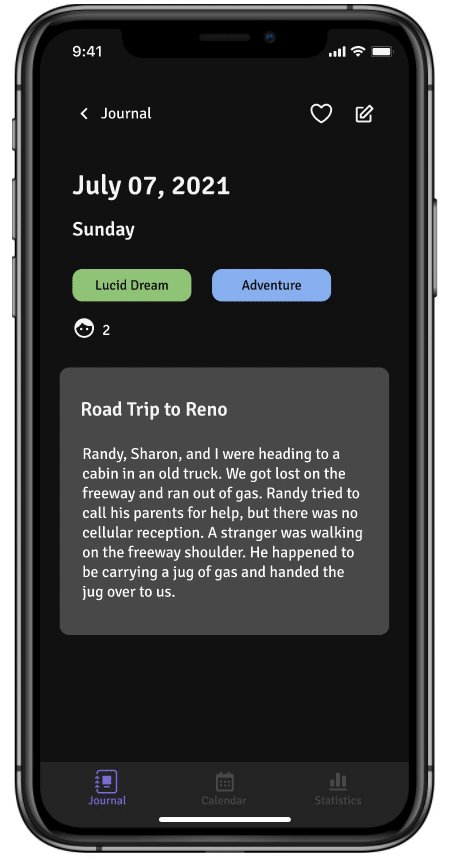
Each entry contains
Entry title
Preview of a journal entry
Date
Dream Type
Small icons that represent dream categories
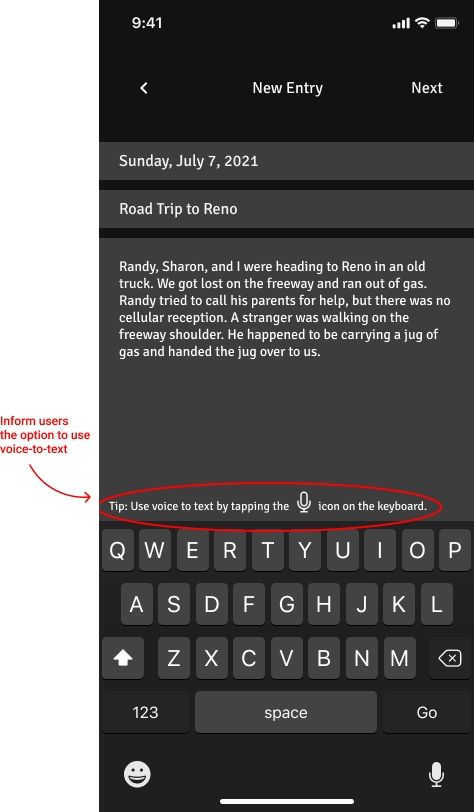
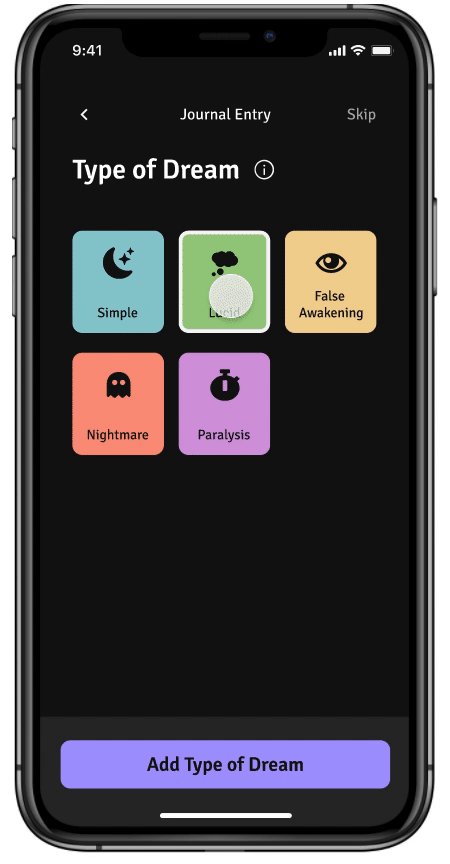
Adding journal entry
Typing and voice-to-text abilities
Heart icon to add dream to favorites
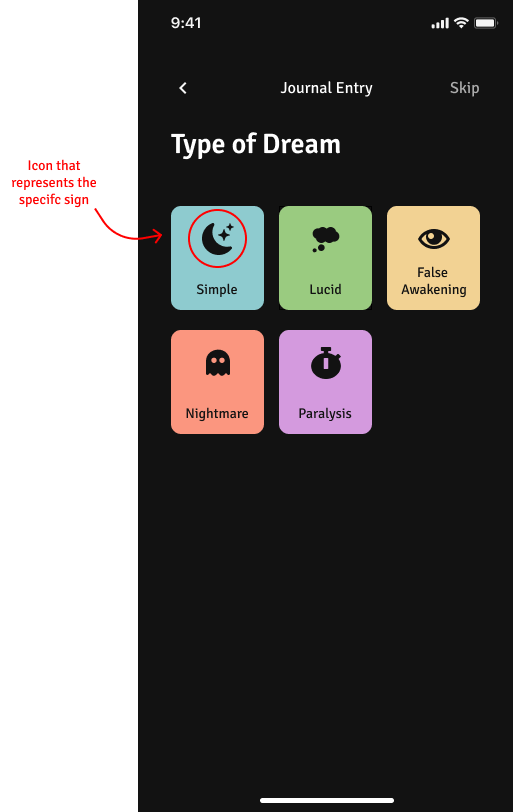
Additions to their entry (dream type, category, sign)
Button to go back and skip
Header
Title: “Calendar”
“+” icon so users can add an entry on a specific day
Current date indication (different color)
Dream indication (different color or dot below the date)
Some kind of navigation between previous/future months
Header
Title: Dream Statistics
Dream types (color-coded)
Pie chart
Total number of dreams
bar graph
Dream categories
bar graph
Signs (color-coded)
Number of times the sign appeared in dreams
Number keypad for the user to input their passcode
Option for users to turn the lock on/off
Option for users to change their passcode
Face ID option
Heading
Title: “Reminders”
Boxes for the user to set time and date
Submit button to save information
Option for user to turn reminder on/off

Design

Brand Design
Brand Name
I came up with a couple of possible brand names for my dream journal.
1. Dream Portal - transportation between reality and subconscious
2. Dream Mode - similar to Dark Mode
3. Dream Mirror - reflecting your inner self
4. Dream Stories - app contains journal entries
5. Dreamality - dream + reality
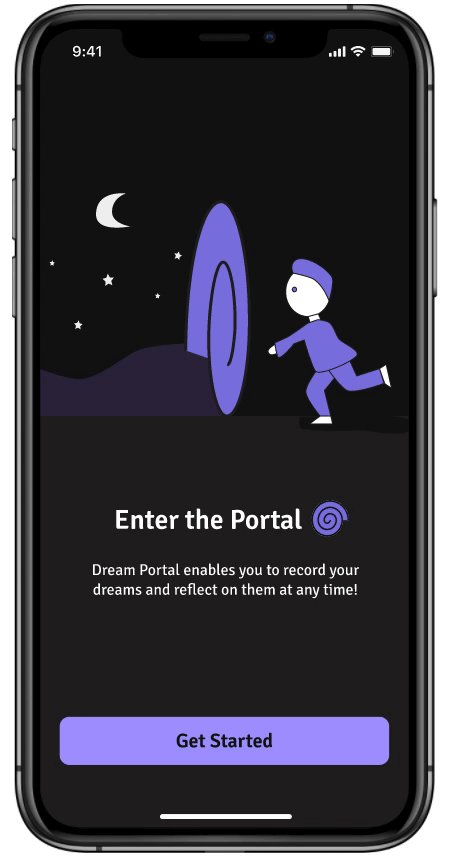
I chose to name the app “Dream Portal” for a couple of reasons. A portal can be a gateway between two worlds (reality and dreams). The “portal” allows the user to go into their “dream world” any time of the day. I also thought an app that acts as a portal would be a fun concept.
Brand Logo
Since the app is called “Dream Portal,” it only made sense that I considered the logo to look like a portal. Since dreams happen during the night, I thought I could add something that represents the night. I came up with a couple of ideas and sketched them out.
After sketching my ideas on paper, I thought #3, #4, and #5 designs were excellent. Design #1 could be interpreted as leaving the portal, and I thought design #2 did not seem bold enough to stand out. I decided to digitalize Design #3-5 and compare them on a black background (dark mode).
Once I put these designs side by side with color, I decided to choose Design #5 as my logo for a couple of reasons. Design #3 is resizable and straightforward, but it looks less like a portal than Design #4 and #5. I thought it was cool how Design #4 felt like I was being sucked into a portal. However, the design will be difficult to resize and may look too complicated on mobile. Design #5 seemed perfect because it is bold, simple, resizable, fun, and clearly shows a portal.

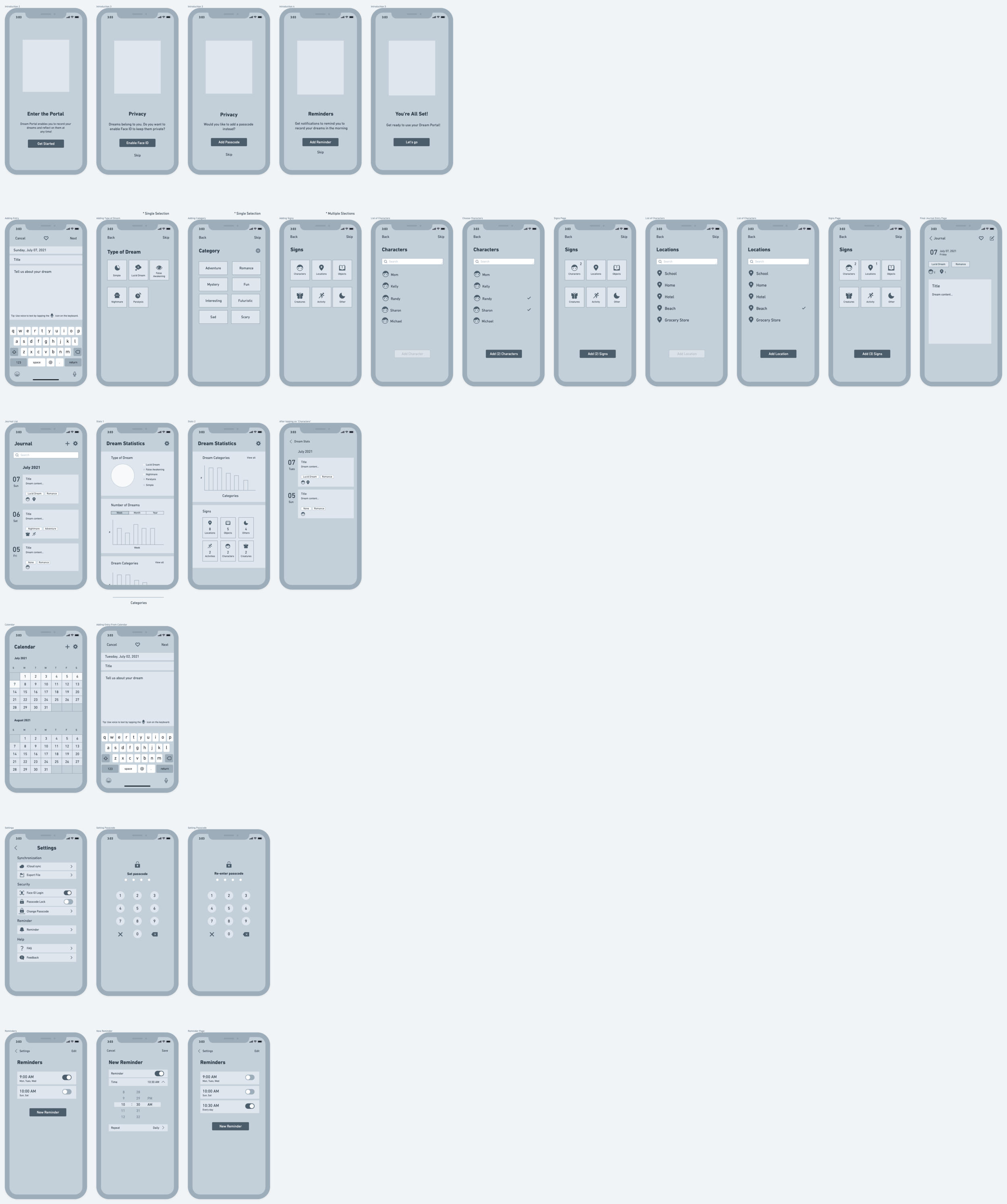
Low-Fidelity Wireframe
After completing my UI Kit, I took the components from there to create my screens. Like my previous project, I used Whimsical to make my low-fidelity wireframes. Whimsical has a library of elements that I can easily drag into frames, enabling me to create layouts quickly. I included an onboarding flow and many visualizations to maintain my friendly and playful brand tone.
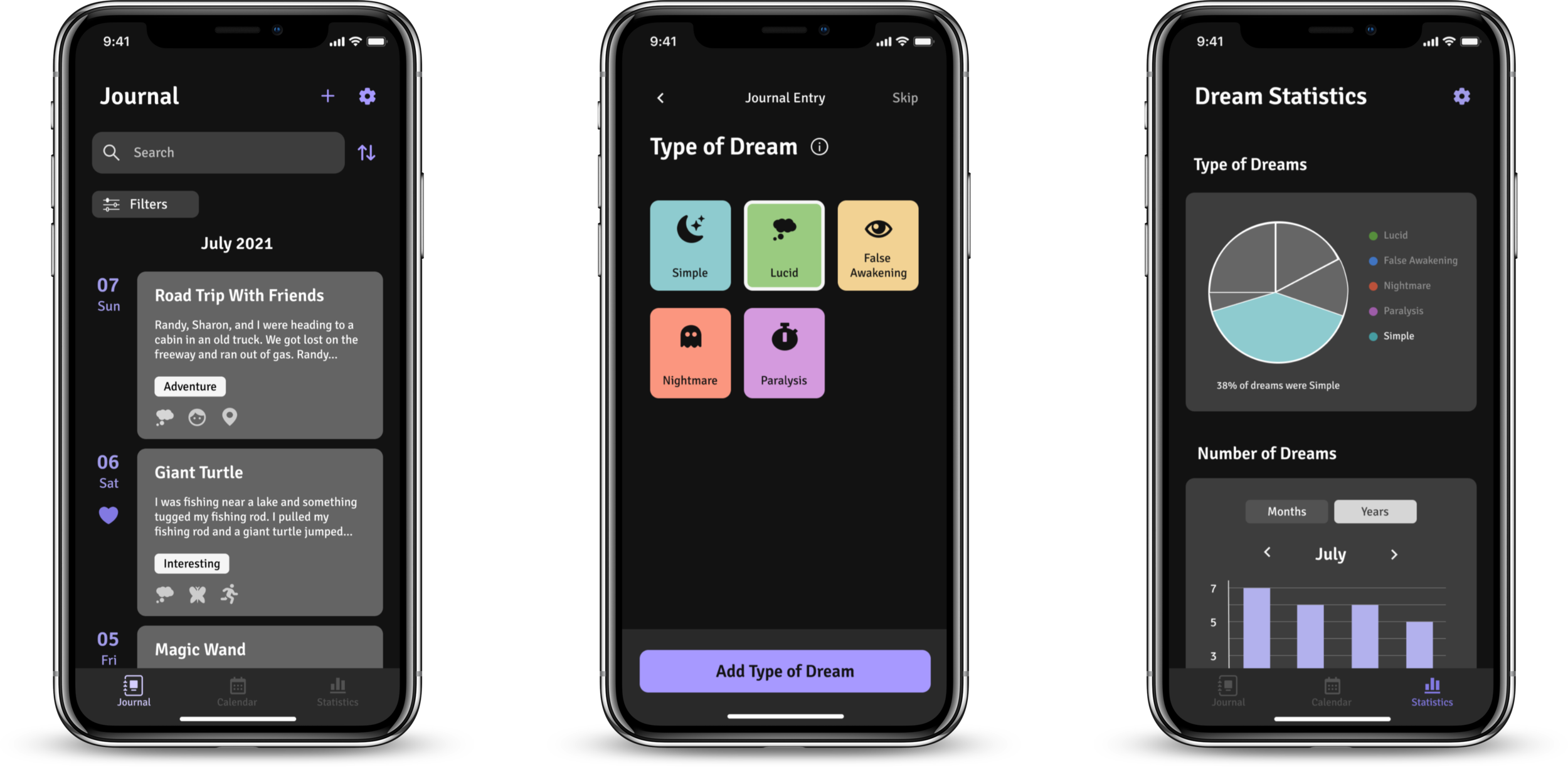
High-Fidelity Wireframes
It’s time to combine my low-fidelity wireframes with my UI Kit components! The high-fidelity wireframes will visually represent the end product. Afterward, I can build a prototype to validate interactions during usability testing to see if the design aligns with users’ mental models and solves the identified problem in the Define phase.
Click or tap on the button below to view the rest of the high-fidelity wireframes.

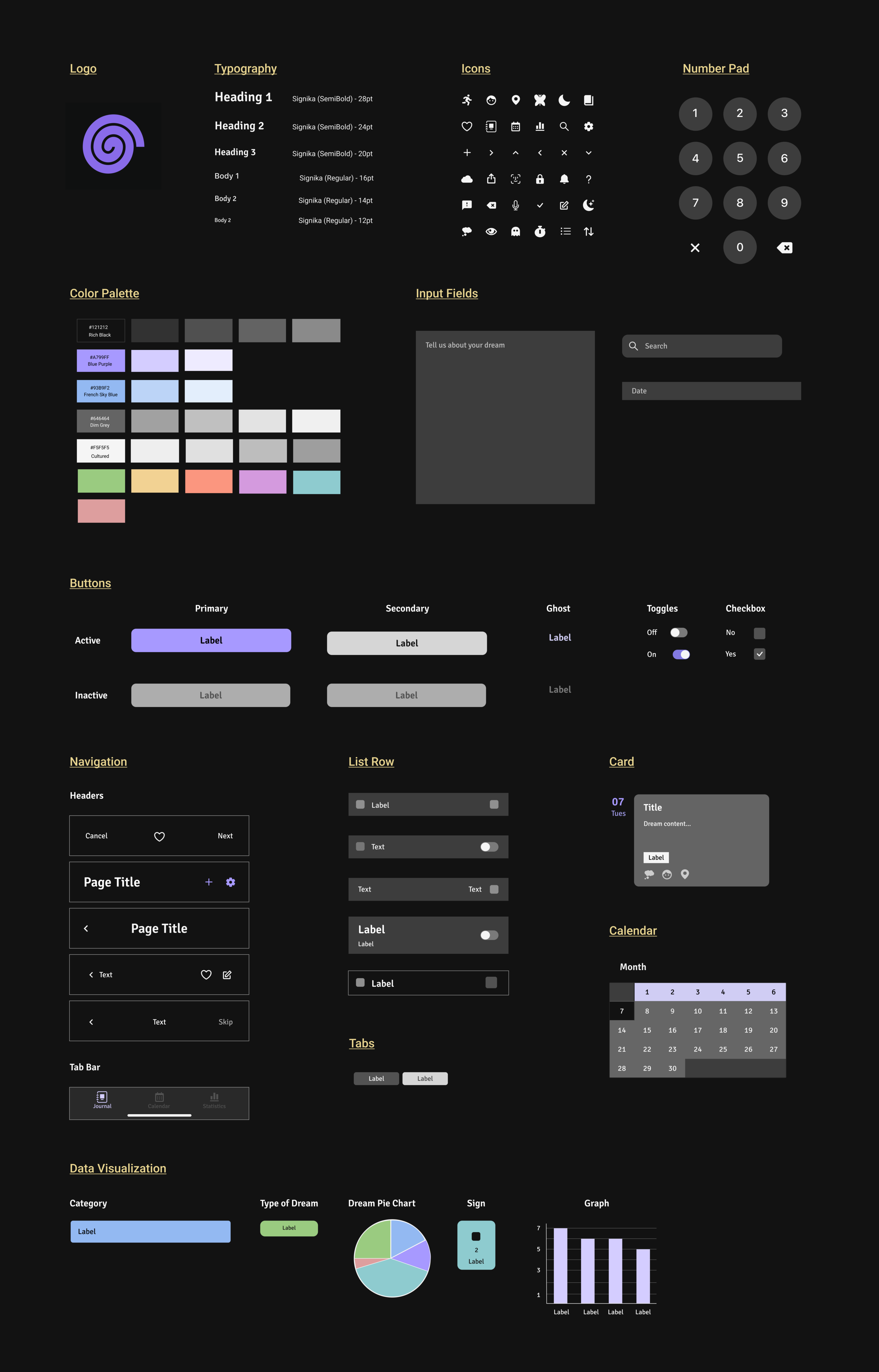
UI Kit
I created many components and variants on Figma to create my UI Kit. After trying different colors for my logo, I found my color palette. I wanted my brand tone to be playful and friendly. I chose Signika for my typography because the font is sans-serif with a gentle character. To look playful, I intend to use illustrations and visualizations. The mood board provided many inspirations for my component designs. Unlike previous projects, I had to make sure that all the components and colors worked well in dark mode.
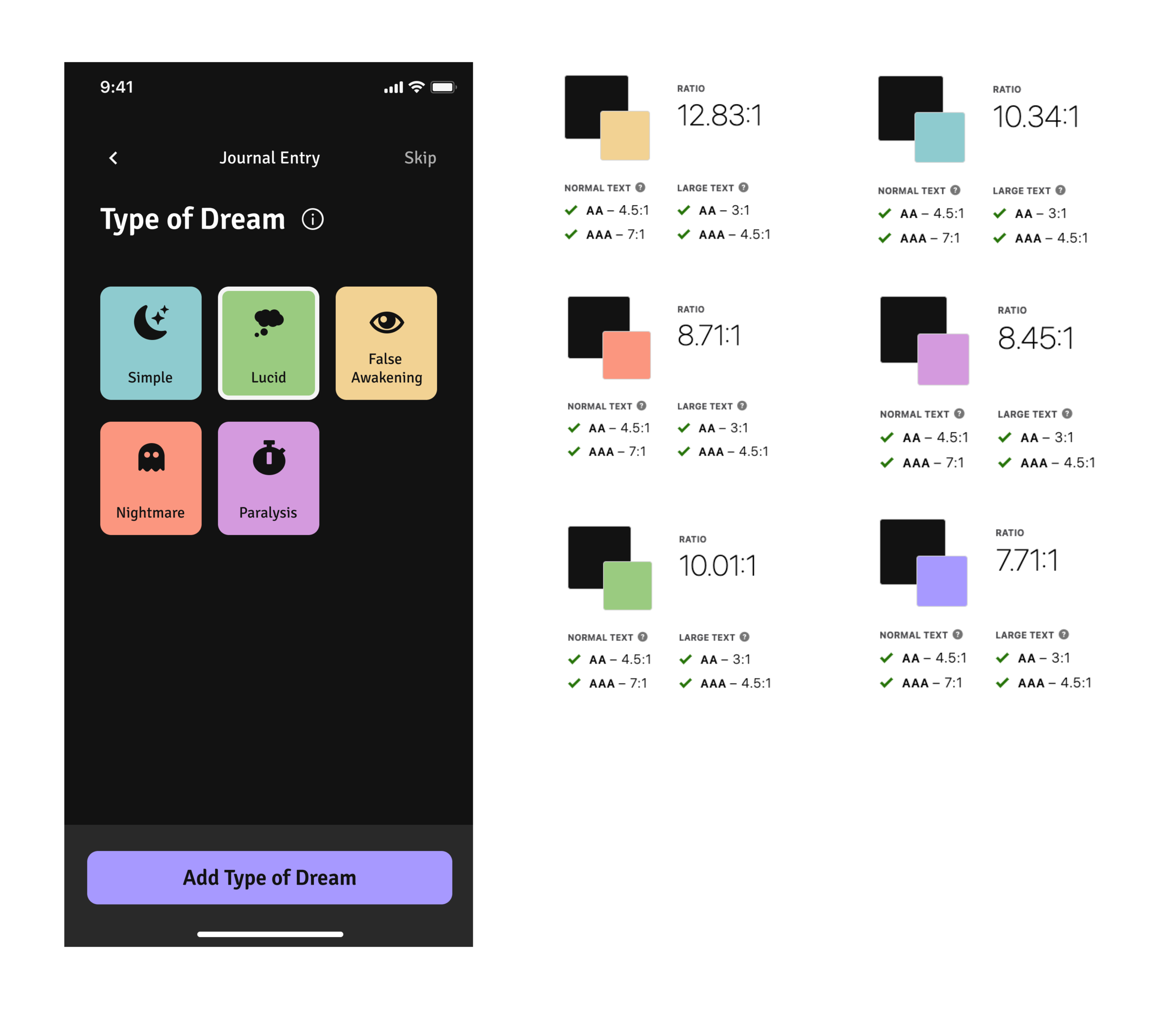
Choosing the Color Palette
Below is a list of colors I used in the app that I referenced from WCAG (Web Content Accessibility Guidelines). I used a plugin called Spark on Fligma to determine if my colors were accessible.
Initial Mobile Prototype
I took the high-fidelity wireframes and made copies of similar pages. Afterward, I incorporated the interactive states into each page and wired each state to the corresponding page. The prototype will help me conduct a usability test and observe the site’s functionalities.
I divided the prototype into 4 flows, which I will use to conduct my usability test.
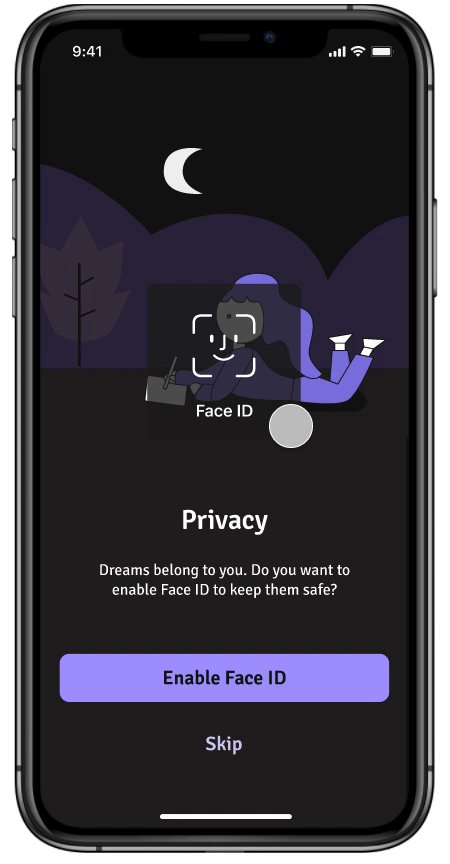
Onboarding process
Adding a new journal entry
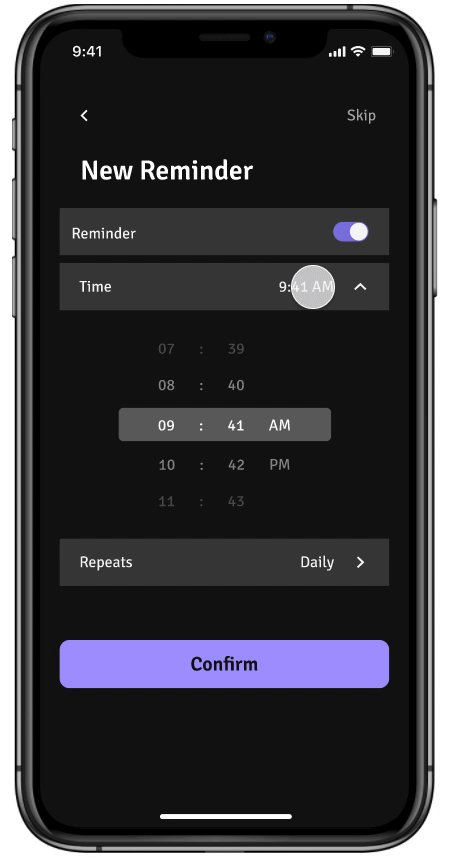
Adding a new reminder
Filtering journal entries

Verify

Usability Testing
Goals and Objectives
Identify any issues users encounter during the test
Test the effectiveness of CTA in guiding users to complete the tasks
Understand the users’ actions and thought processes while completing the tasks
Methodologies
Remote Observation: Participants will share their screen on Zoom while I observe their actions throughout the test
Participants
5 participants
20-35 years old
People who use mobile apps to journalize or document information
You can view the scenarios, tasks, and detailed usability testing plan here.
Usability Test Results
Task 2 : Add a new journal entry.
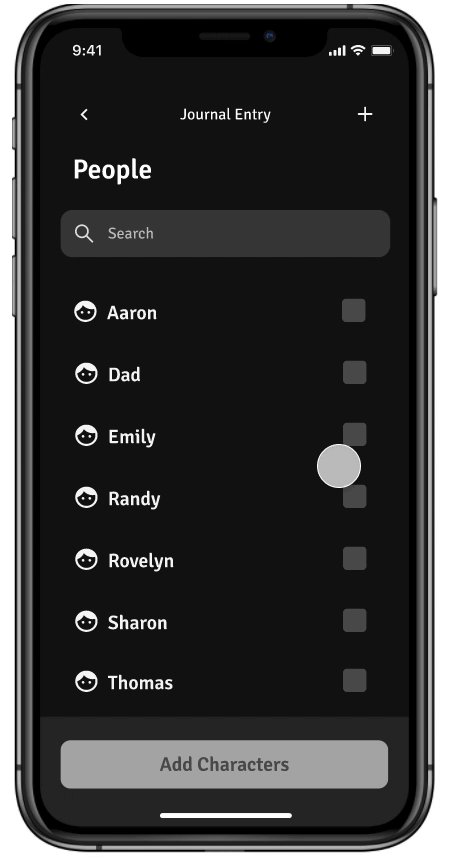
1/5 participants used the search bar to find Randy and Sharon
4/5 participants immediately checked Randy and Sharon on the list of characters
1/5 participants tapped multiple signs
5/5 participants completed the task smoothly in the end
Task 1 : Complete the onboarding process. Set up privacy settings and set a reminder.
5/5 easily and quickly completed the onboarding process
3/5 participants enabled Face ID
2/5 participants set a passcode
Task 4: Find a list of all journal entries involving characters.
4/5 participants tapped on all filters
2/5 participants tapped on all signs
3/5 participants tapped the search bar
1/5 participants got frustrated trying to use the keyboard
5/5 participants were able to complete the task
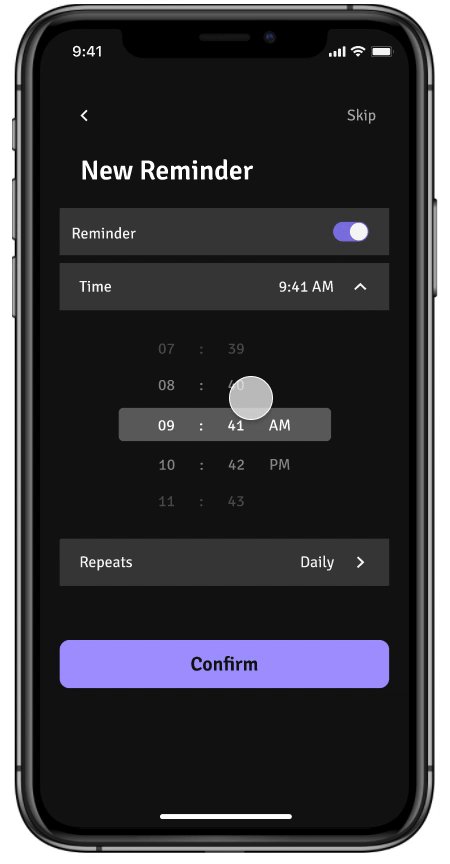
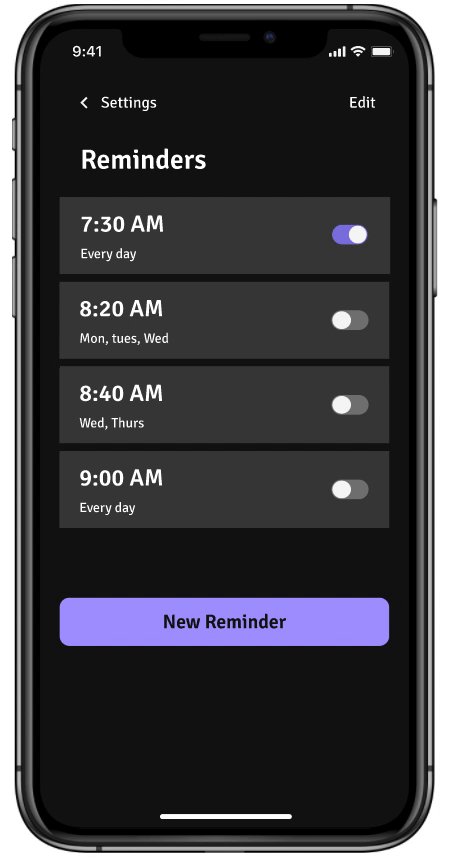
Task 3: Create a new reminder for 7:30AM.
4/5 participants tapped “+” which led them to a new journal entry
Of those participants, 1/5 participants completed a new journal entry again which caused frustration
3/5 participants tapped “calendar”
After tapping the settings button, everything went smoothly
You can view detailed test results here.
After observing the participants’ actions during the test, I found factors influencing the test results.
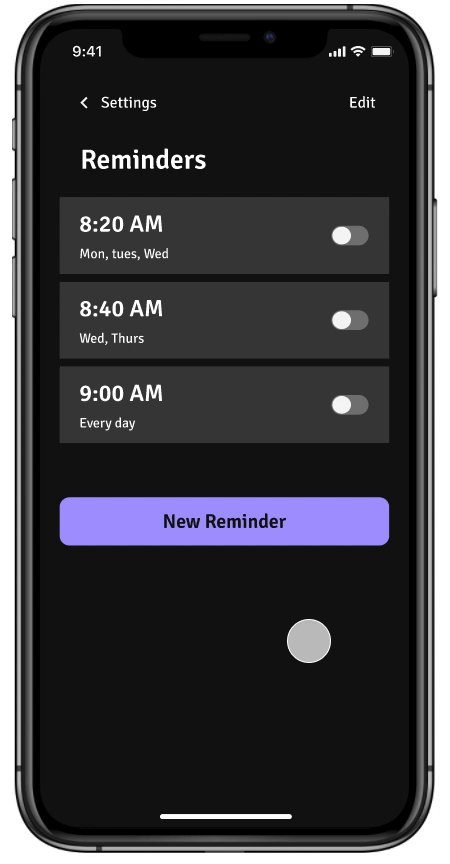
I started a flow with the wrong screen. During the usability test, almost all participants tapped “+” to add a new reminder, but “+” means creating a new entry. I could have avoided this if I introduced the Journal page on task 2 (add a new entry). Below is a better explanation of this.
Task 2: Add a new entry
Originally, I started the flow with the entry screen.
Instead, I should have started the flow with the Journal page. Participants will most likely tap the “+” icon to create a new entry.
Task 3: Create a reminder
Since participants know that “+” icon means a new entry, they will most likely choose the “settings” icon to create a new reminder.
The wording in the questions can be misleading. For instance, task #3 tells the user to create a new reminder. Using the words “add” or “create” might have caused participants to immediately tap the “+” icon.
Affinity Map
It was nice to see that all participants were successful in completing all the tasks. They liked how the icons and CTA buttons guided them through flows. Through the usability test, participants pointed out some features and components that were confusing. With that in mind, I came up with an affinity map that presents opportunities to improve my prototype. I used Miro to create my affinity map because they have premade post-its that I can easily drag and edit.
Opportunities
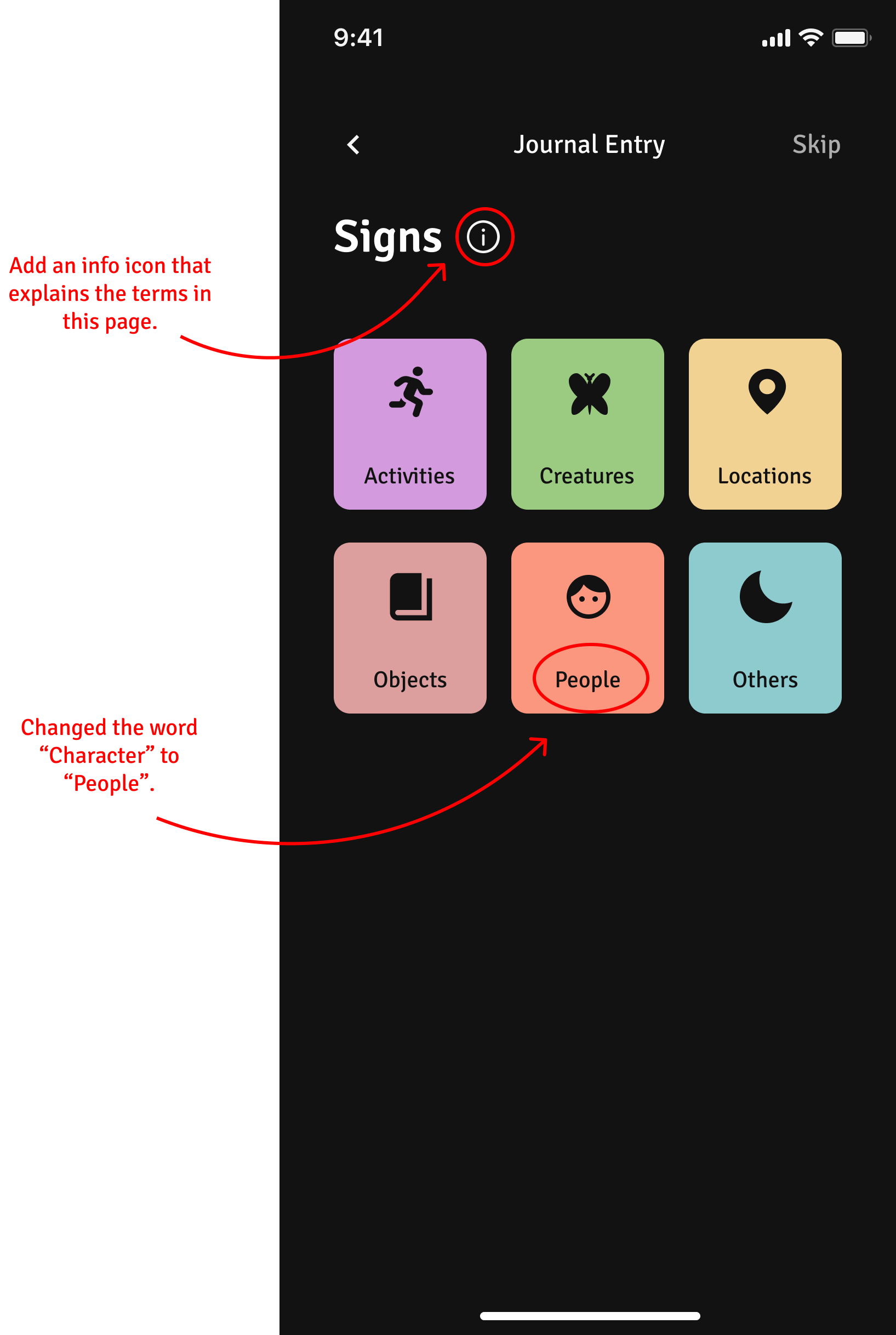
Add an info icon that contains term definitions
Change the wording of “characters” to something more straightforward
Understand why “+” icon confused users with adding a new reminder
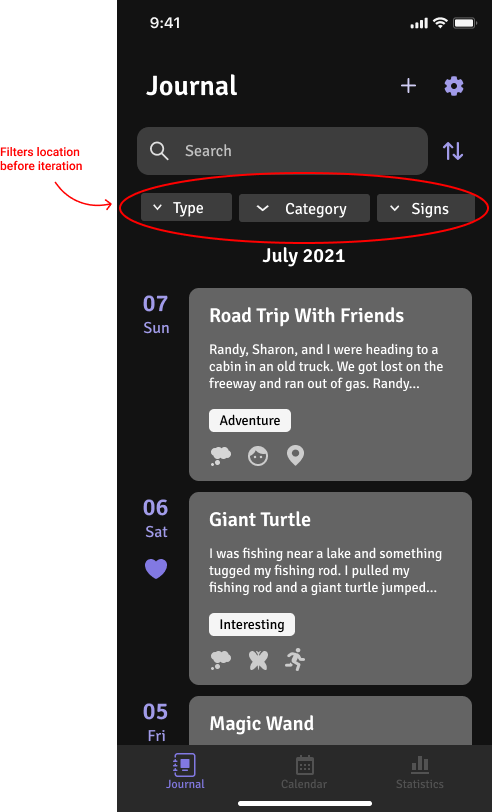
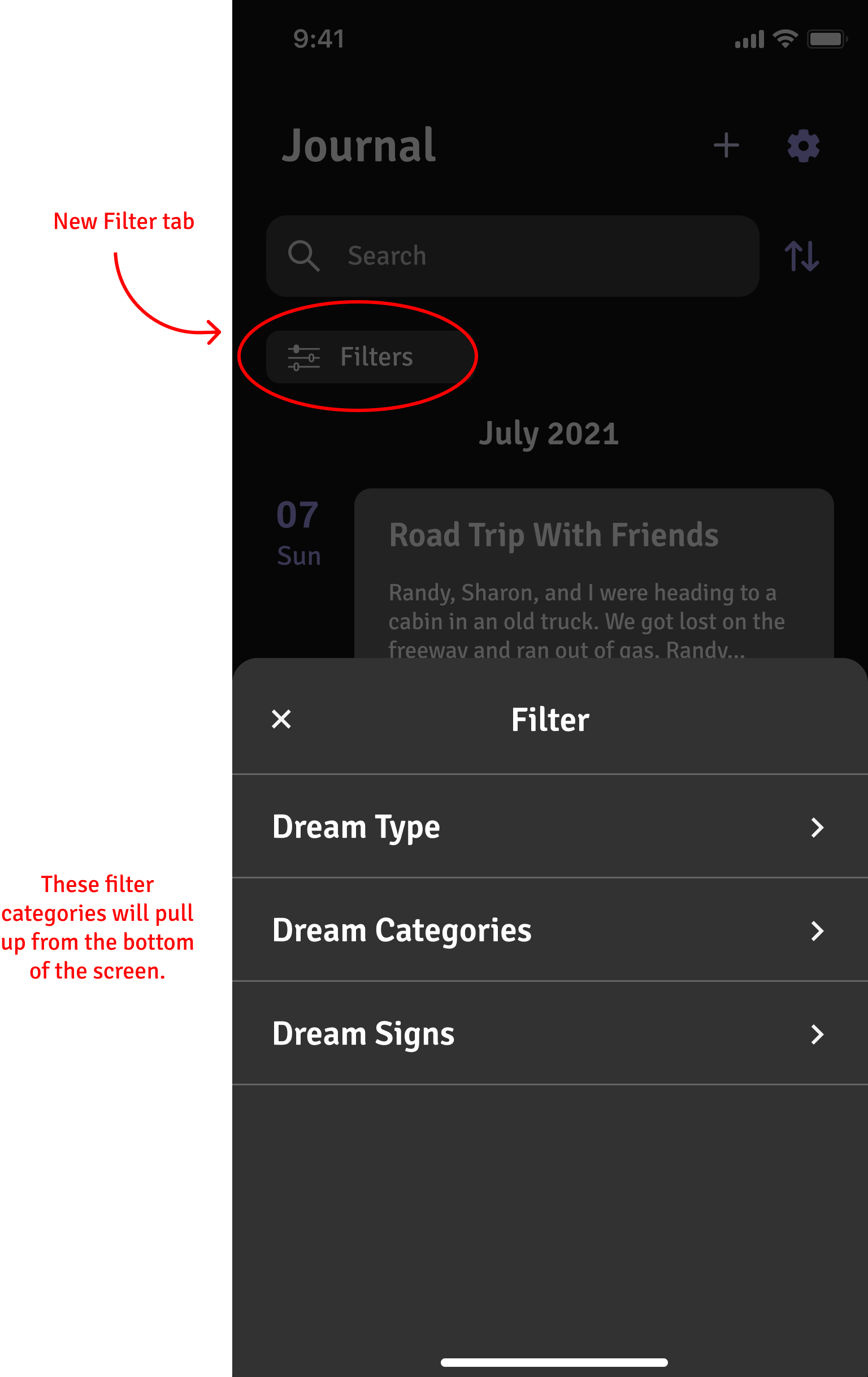
Consider relocating filters
Change the filter’s layout to something easier for users to understand
Top Concerns for Users
Not understand certain terms (ex: Lucid)
Confused why tapping the “+” icon didn’t add a reminder
Did not know what “Characters” meant
Couldn’t find the correct filter

Iterated Prototype
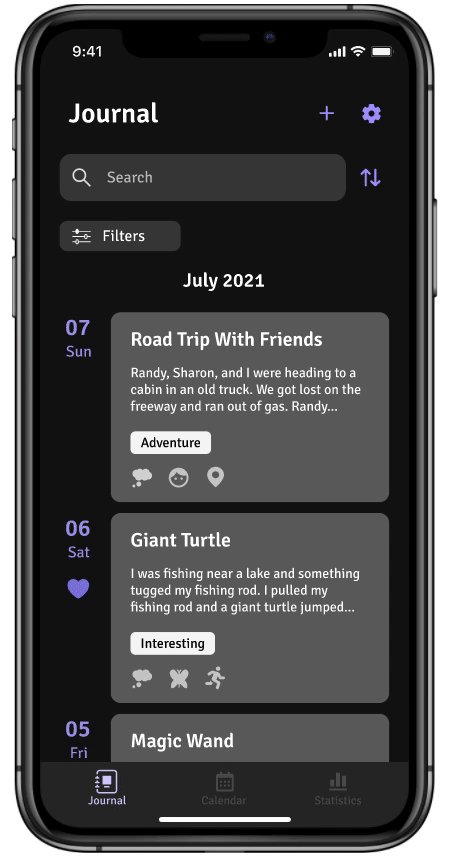
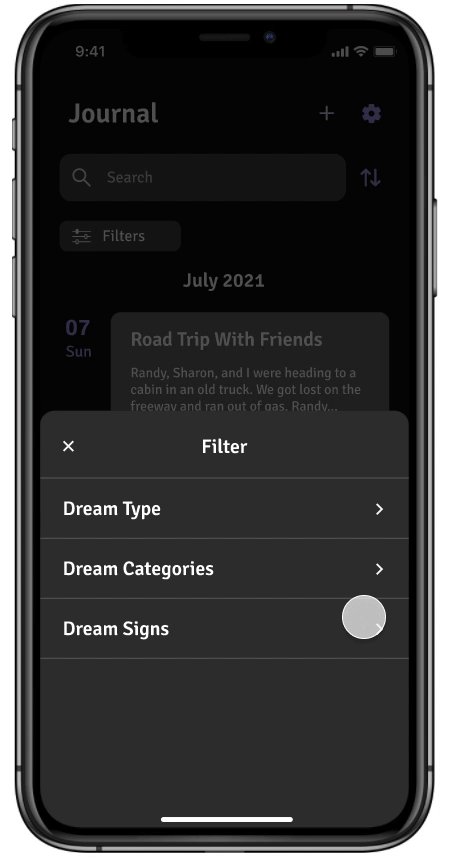
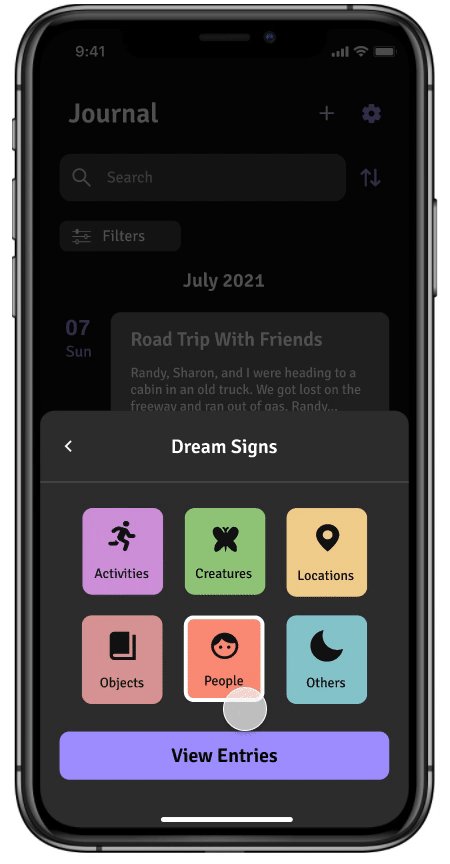
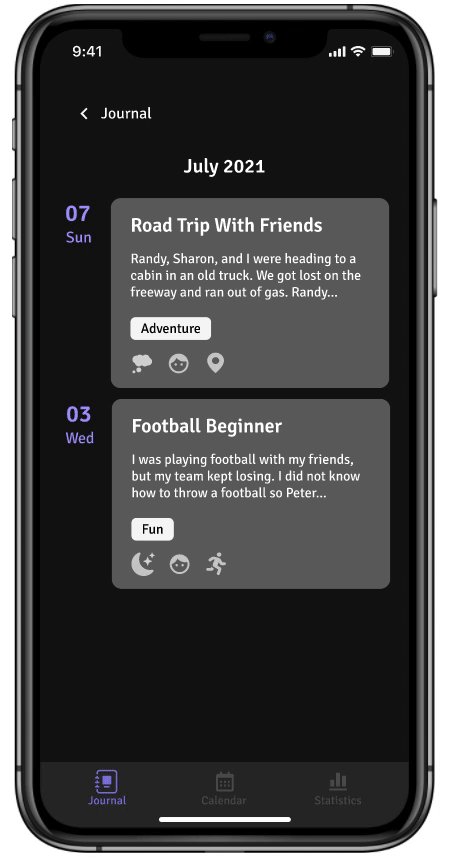
The filter’s location wasn’t clear for some users. The filter categories on the homepage also looked very cramped, which would not fit long words.
I created a filter tab and named it “Filters” to make the location straightforward. A large filter menu pulls up from the bottom of the screen and leaves lots of room for words.
I added info icons for users who are not familiar with specific dream terms. I also changed the word “Character” to “People,” making the sign straightforward.
Check it out!
Onboarding
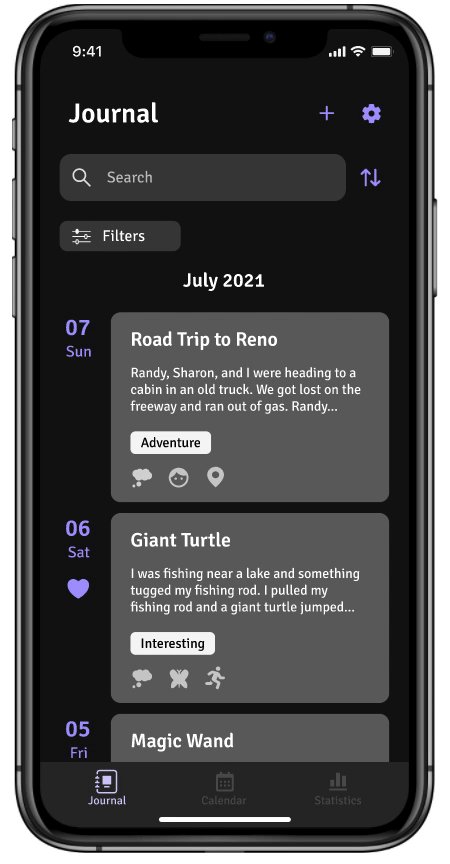
Adding a New Journal Entry
Creating a New Reminder
Filtering Journal Entries

Conclusion
Since I dream almost every night, I thought a dream journaling app would be useful and fun. Additionally, I was eager to work with dark mode for the first time. I had the chance to experiment with different shades of black while also exploring other colors I thought might work. For inspiration, I have been logging my dreams in a dream journaling app throughout this project. Reflecting on my dreams was an enjoyable experience, and I hope the Dream Portal can provide others with the same enthusiasm.
Lesson Learned
I need to be careful with the flows I make for my usability tests. My usability data didn't turn out well due to how my flows and pages were presented. Additionally, the way I worded my tasks affected participants' actions.
Next Steps
I will redo my usability test after considering the factors that influenced my results (changing the flows and wording of tasks) and make the necessary adjustments.